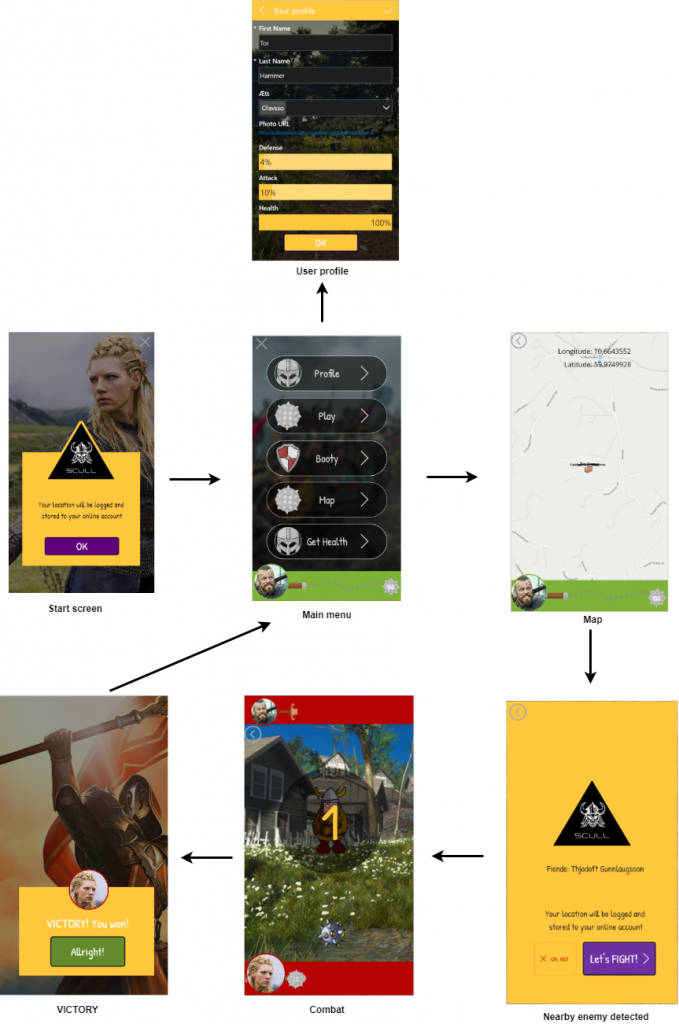
Navigation

Start screen
When the app is launched the user is met with a popup telling the user that the user’s location will be stored and the user will have to click OK to get to the actual game menu.
“If(Len(Param(“AggressiveViking”))>0; Navigate(Game);Navigate(‘Game Menu’))”
This function runs when user clicks “OK”. Since the user could be launching the app from a notification (sent when the user is getting attacked) we are checking for this paramater. If the parameter is provided the user will be sent directly to the combat page where theres an ongoing attack.
Game menu
When the “Game menu”-screen becomes visible the Power App will set the user’s current health by fetching the data from CDS:
“Set(AttackerHealth; LookUp(Vikings; ‘User Name’ = User().Email).Health)”
The application will run the LookUp-function and iterate through all Users/Vikings and finding the current user by the unique Email-field.
Map
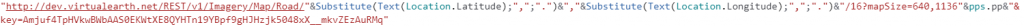
When the user navigates to the map we need to keep track of the user’s position as well as all other users’ positions. Canvas apps has a lot of limitations when it comes to integrating maps in general, so we are using a static image-control which links to the Bing Maps API in order to fetch the actual map. We can pass in additional parameters to the API to add pinpoints to the map.

In order to update the map we are changing the variables which in turn is passed to the Bing Maps API. This will keep refreshing the static map to simulate a dynamic map. The map will always be centered to the user’s position, and the pinpoints on the map will be updated as the users of the application moves around.

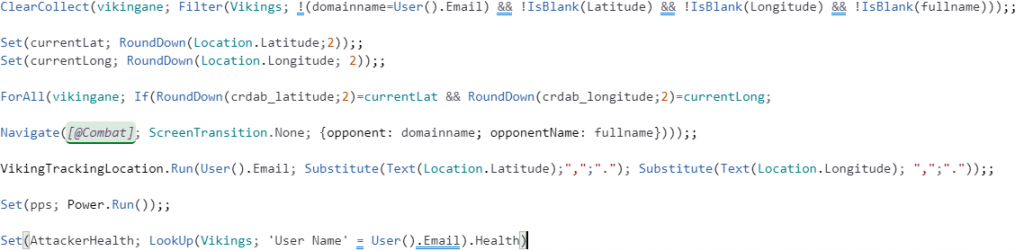
The application needs to get all the users positions regurarly and this is solved by using a timer which runs on repeat and runs the functions above every 15seconds. As you can see we are triggering two different flows for each iteration. The “VikingTrackingLocation”-flow will store the user’s position in CDS. Allowing us to fetch all the users updated positions by running the second flow “Power”. The “Power”-flow will return a constructed string which is used in the image-control above.
The “ForAll”-function will iterate through all the users and check if they are in reach of the current user. If an enemy user is nearby the application will navigate to the “Nearby enemy detected”-screen.
Nearby enemy detected
If a nearby enemy has been detected the logged in user has the opportunity to launch an attack on the enemy or the user could choose to not initiate the fight.
“Set(var_combat;StartCombatFlow.Run(User().Email;opponent))”;;Navigate(Game;ScreenTransition.Fade)”
Be First to Comment