Last updated on 18/10/2020
The vikings love the new Power Apps Portal, and got up and running with a complete marketing site within hours.
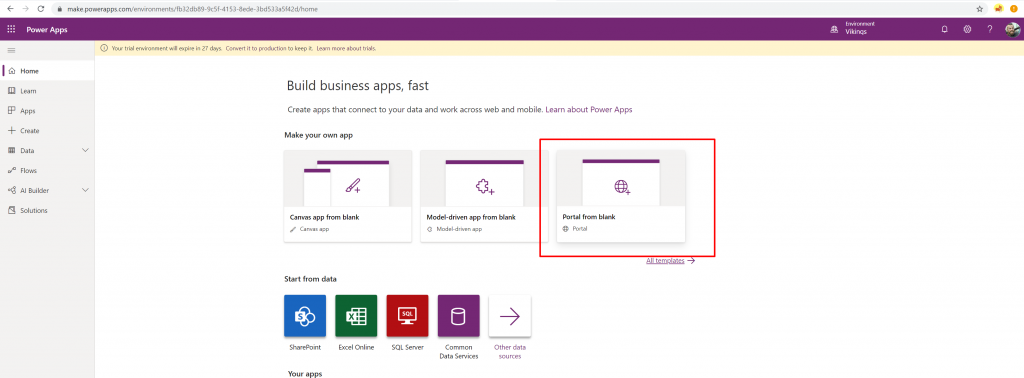
Started from make.powerapps.com and created a Blank Portal

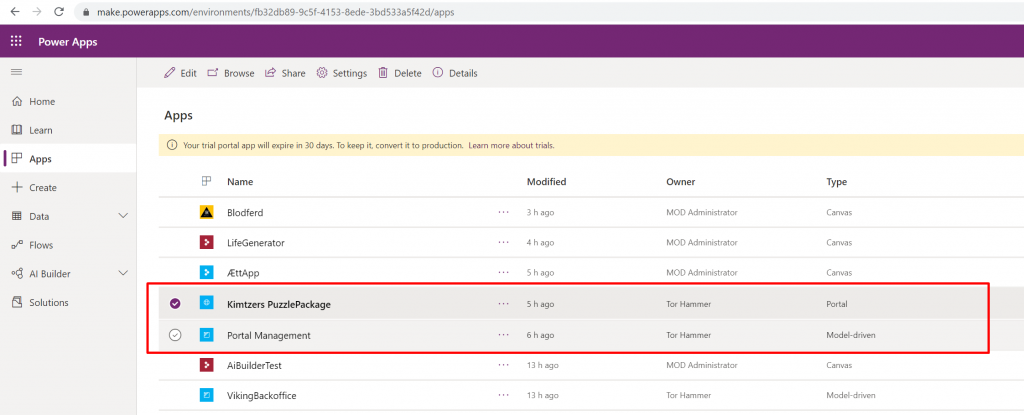
The portal is represented with two Apps; the “Kimtzers PuzzlePackage” (Portal App) where you can browse to the website itself and the Management App (D365 Model Driven App) that let you work in the Dynamics interface.

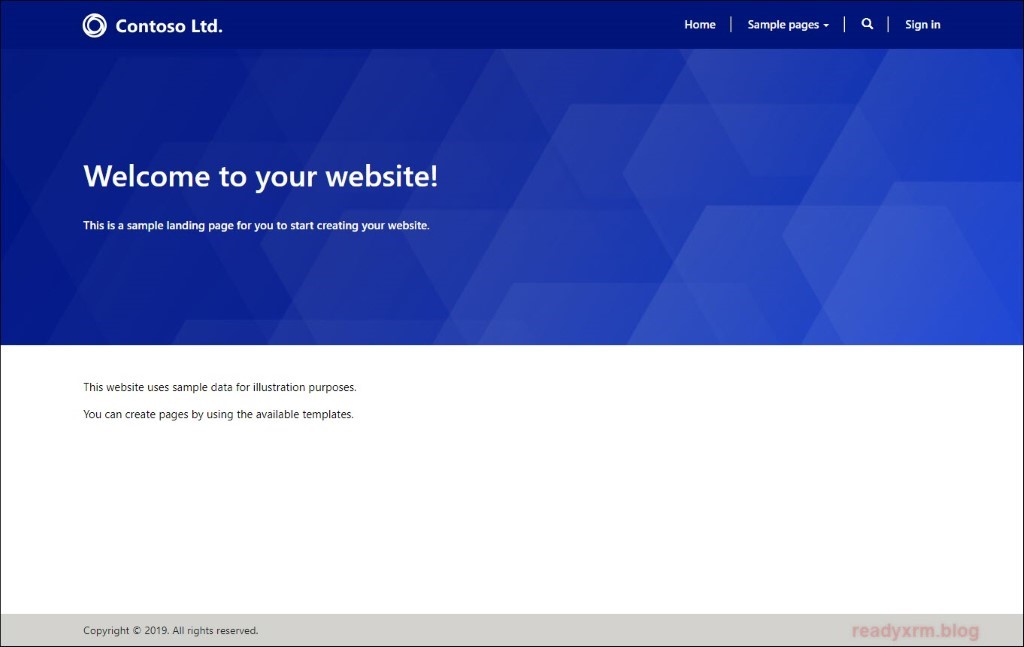
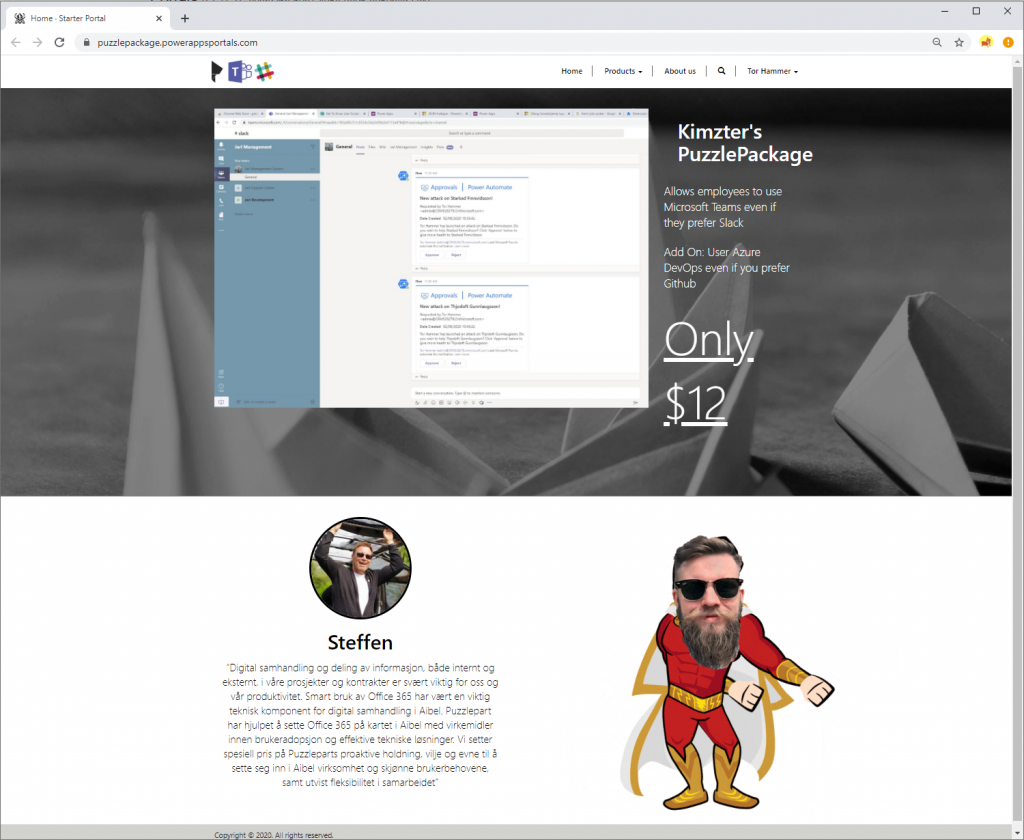
Out of the box the portal looks like this

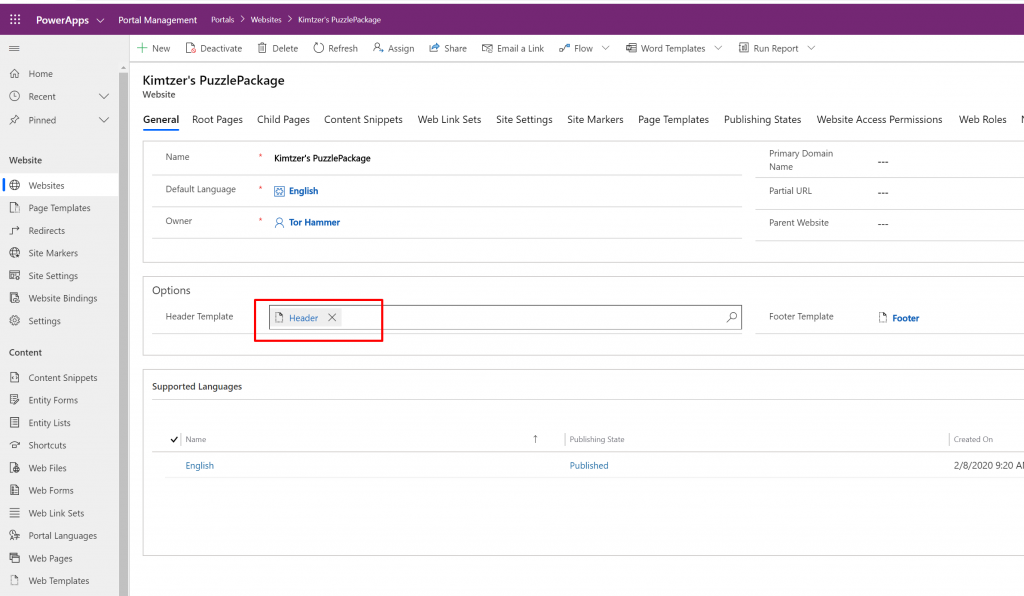
Header
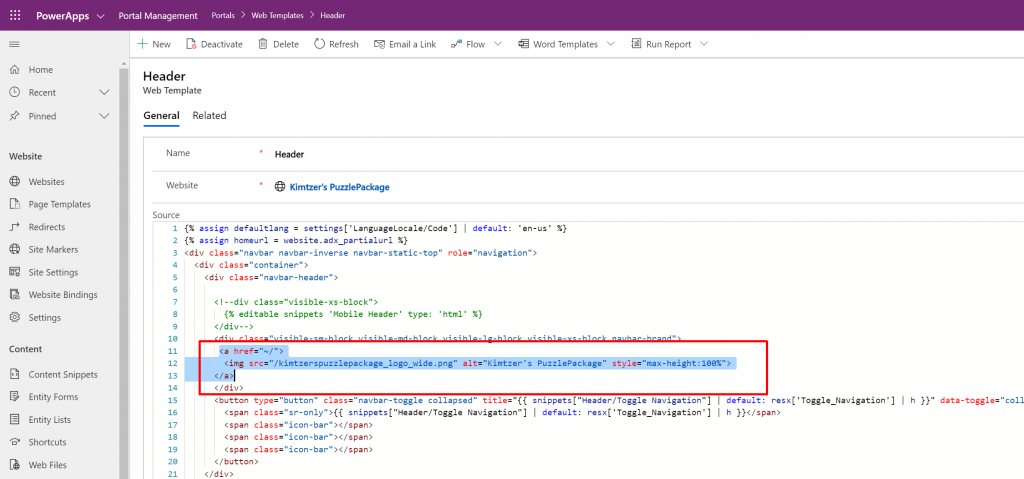
To edit the header we used the Portals Management studio and opened the default Header web template for our website

Changed the logo picture

The Favicon
All websites with some self respect change the favicon.

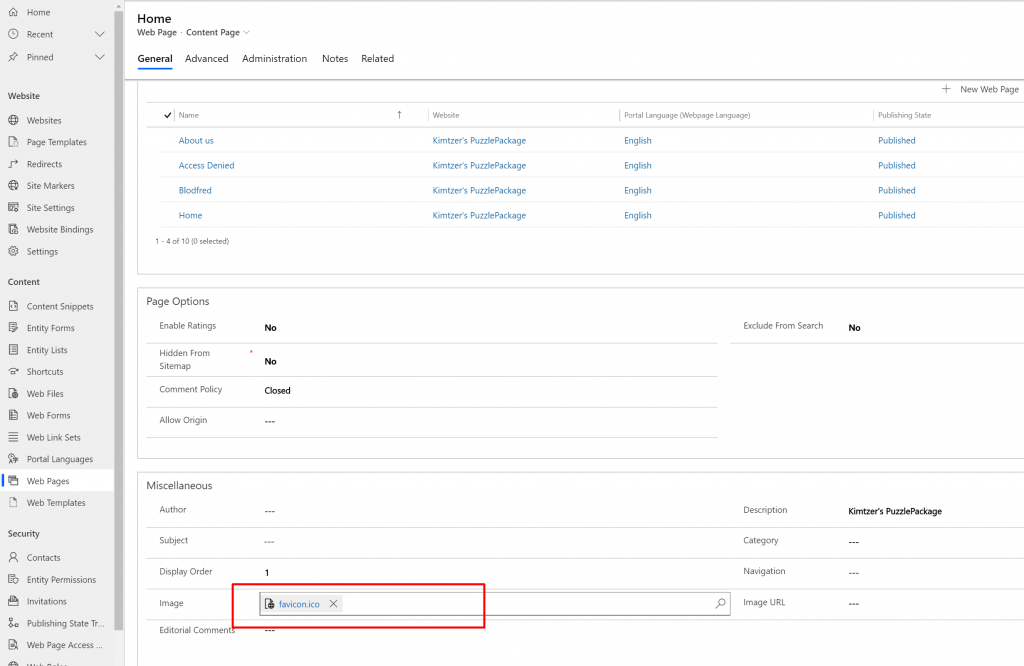
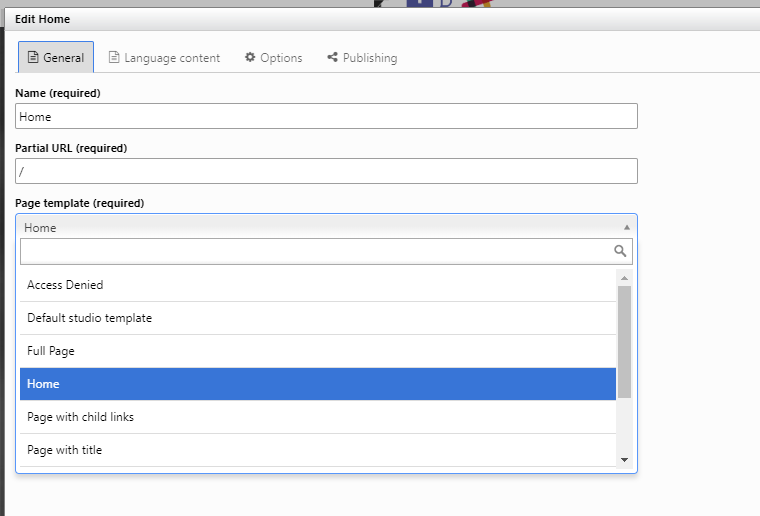
Go to the Home webpage and scroll all the way to the bottom of the General tab to find the “Image” option.
Upload the favicon image named favicon.cc (use www.favicon.cc to create one)

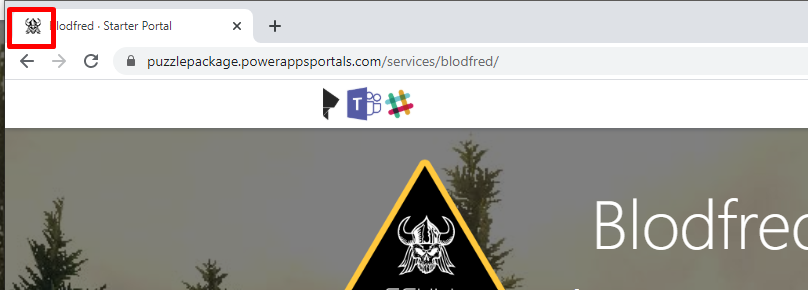
Tada!

Home
To create a new look and feel for the Home-page we created a new Web Template called “Home” and attached it to a page templated called “home”.
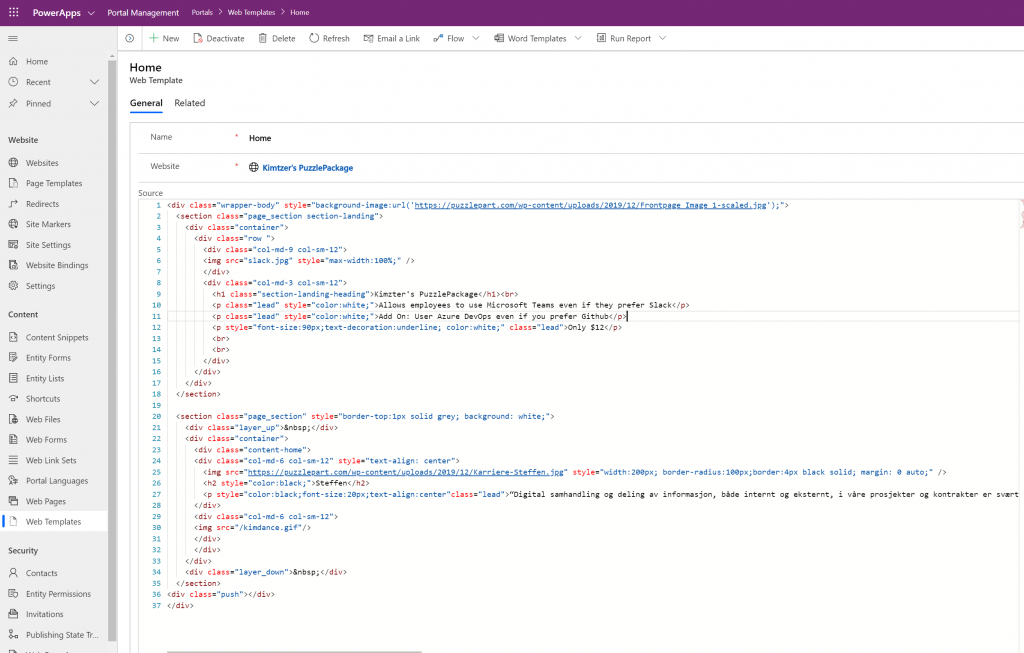
Home Web Template

Some highlights in the HTML
Line 1: Set backgound picture
Line 2: First section (full width) divided into two columns containing an image of the product and some selling content
Line 5: First column has two important classes for responsiveness. It will be 9/12 columns wide when in desktop mode and 12/12 (full width) when on a phone. The other column fit beside the first when in desktop mode but will be below the first one then in mobile view.
Line 20: Second section is divided into two equal columns.
Line 25: Added square image and created a round frame around it (nice and modern-looking).
Line 30: Nice GIF added.
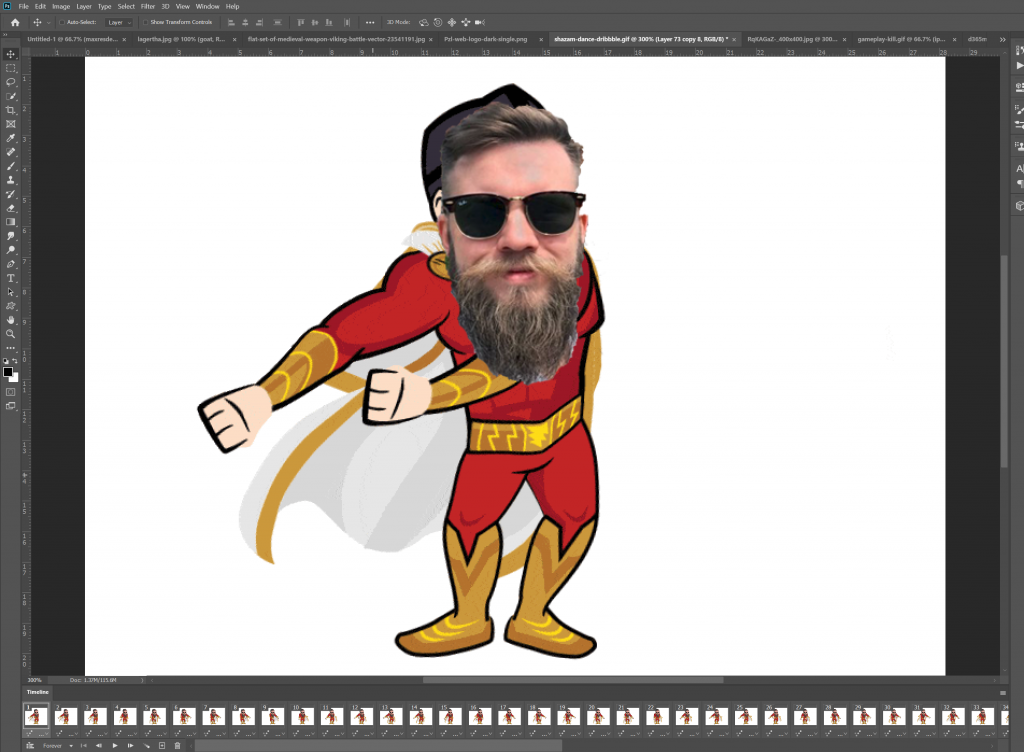
The GIF
God a nice Flossing-superhero GIF of the internet and opened it in Photoshop.
Downloaded a nice picture of a handsome man from the internet too and removed everything in the picture accept the head


Put the image on top of the superhero and move the head some pixels for each frame

Uploaded it to the web and the result was a dancing viking man

Back to the portal
Created a page template for the web template and set the page template to a page

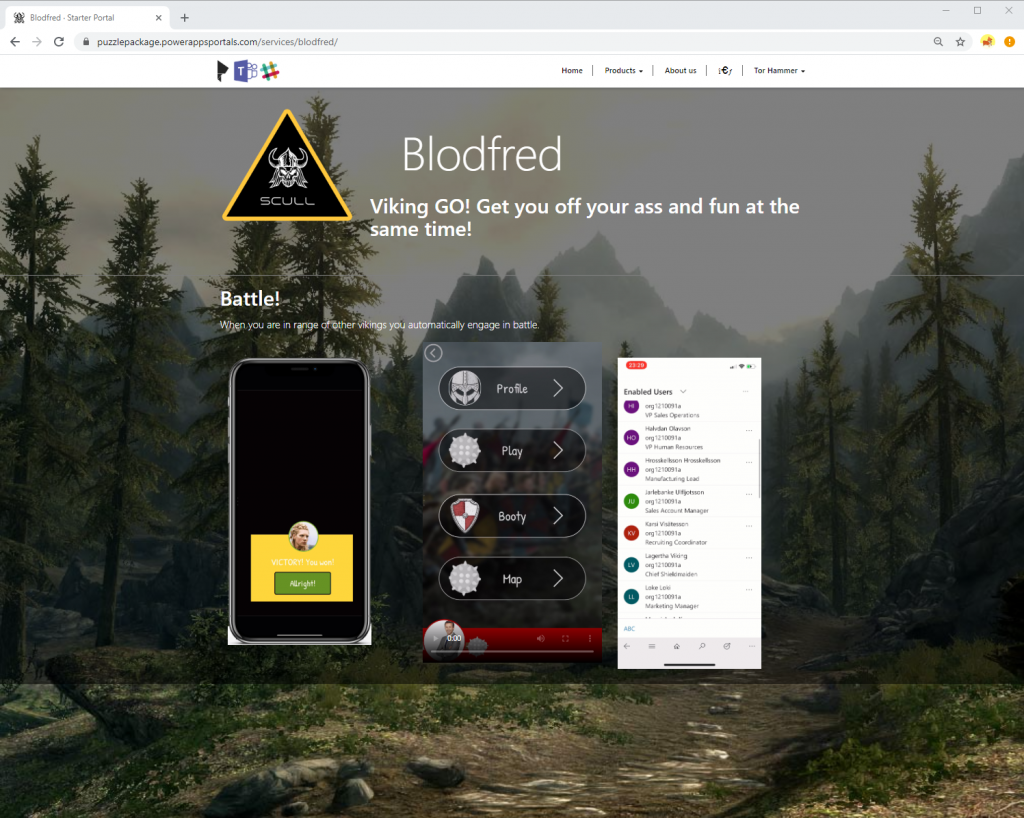
The finished product

Blodfred product page
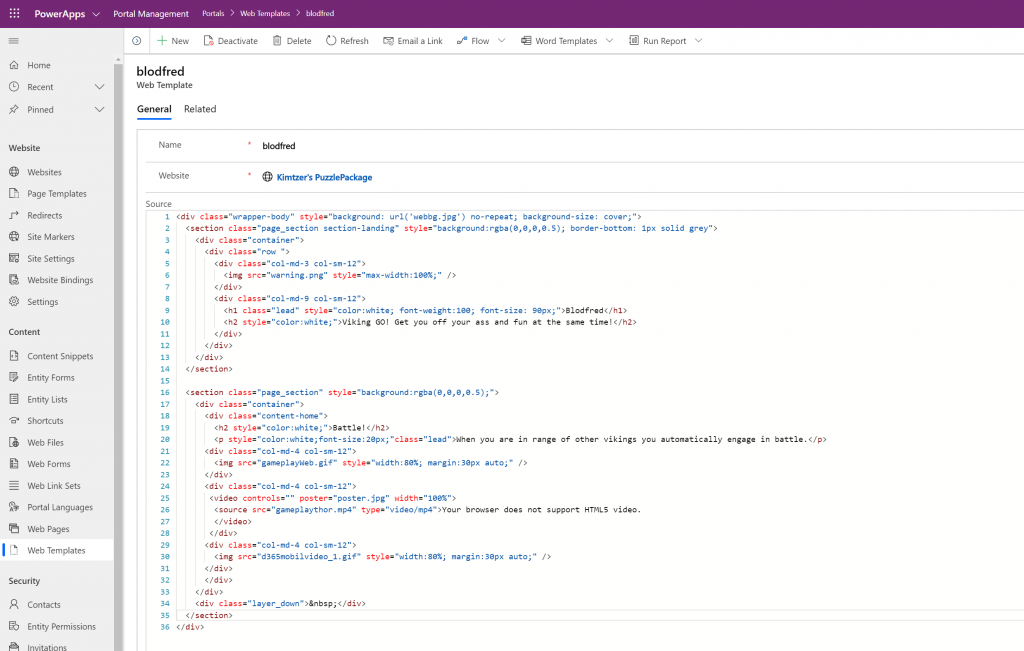
Web template

Looks like this
Two animated GIF’s and one video using the HTML5 video component.

The GIF’s are


Last – but MOST importantly
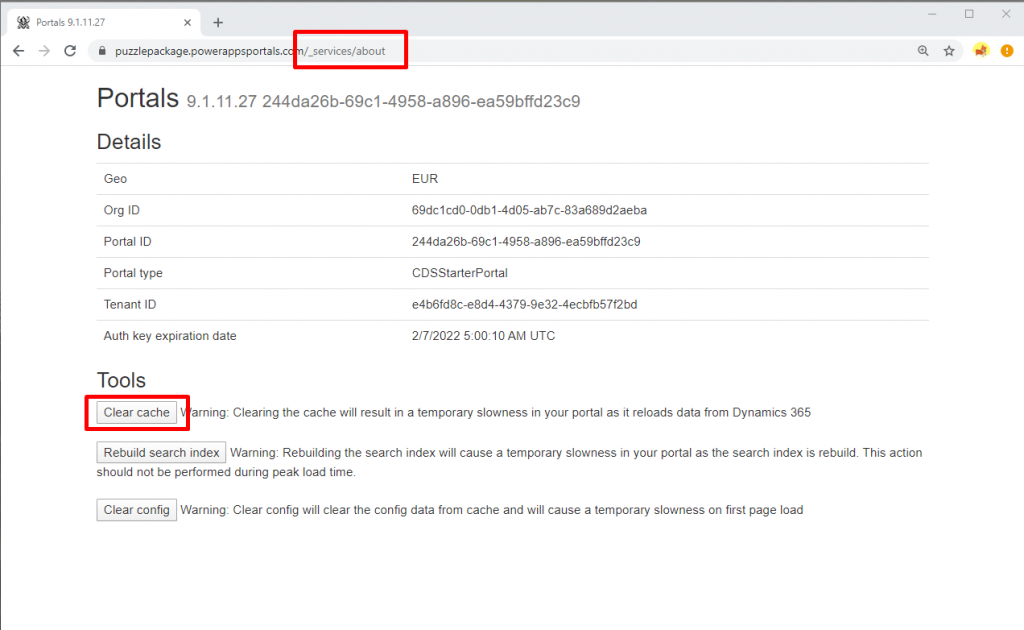
Always remember to CLEAR CACHE!
Nick Doelman
Add “/_services/about” after the URL of your portal
Need to be logged in as administrator
Hit “Clear Cache” button every time you have made changes in the Management App to make the changes come trough to the web interface

Be First to Comment