Last updated on 24/09/2020
Classic scenario: You have a list of teams that have signed up for a football cup. You want to click on “Details” for a team and see the football players on the team.
- Create a list on the team (parent) entity listing all the teams.
- Create a form on the team entity with a subgrid displaying related players (child)
In Common Data Service (CDS)
Open make.powerapps.com and select “Data” and “Entities” in the left navigation. Open “Accounts” in the list.
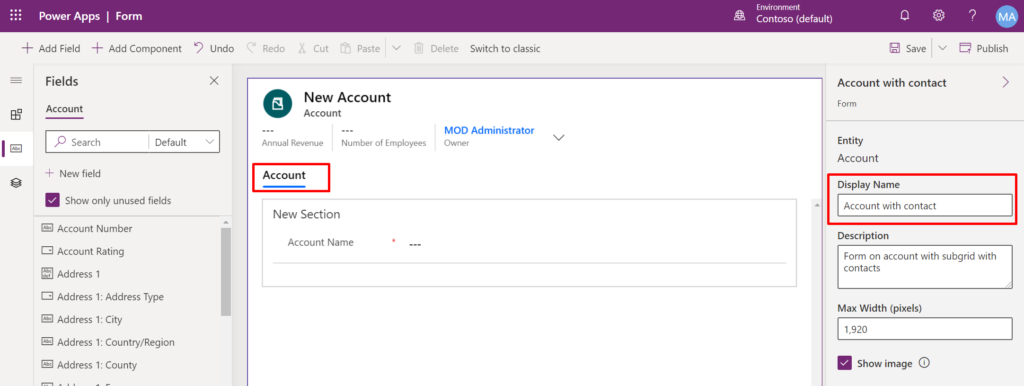
Create new form and give it a name and description
Create new tab and give it a name
Add Account Name field on top

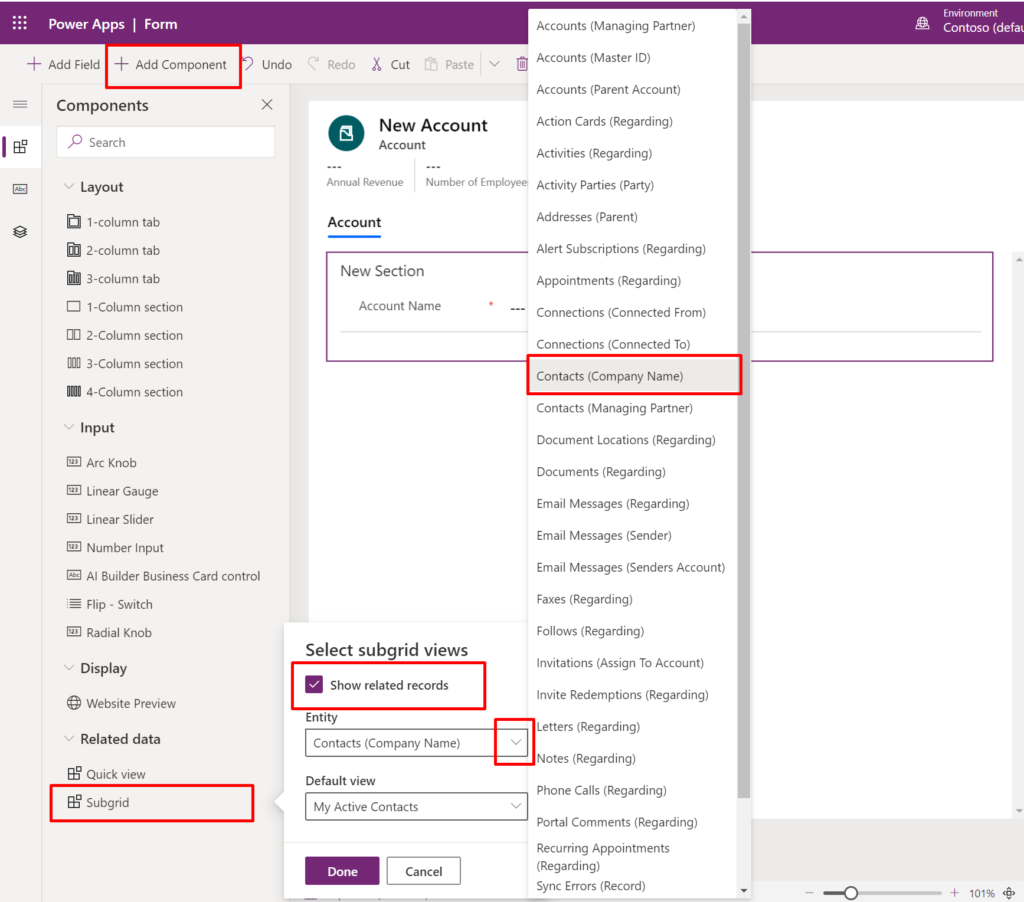
Click “Add component”
Select “Subgrid”
Choose related entites and choose “Contacts” from the dropdown

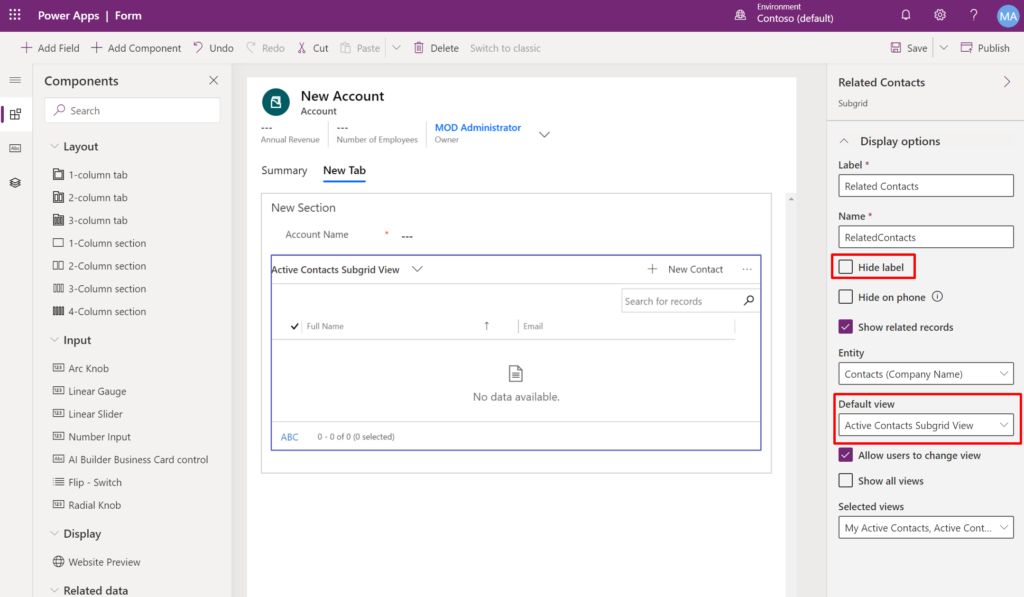
Choose a view and give the subgrid a name.

It’s a good idea to give the subgrid a sensible name
Save and publish.
Portal Management App
Open Portal Management App from the “Apps” menu in make.powerapps.com
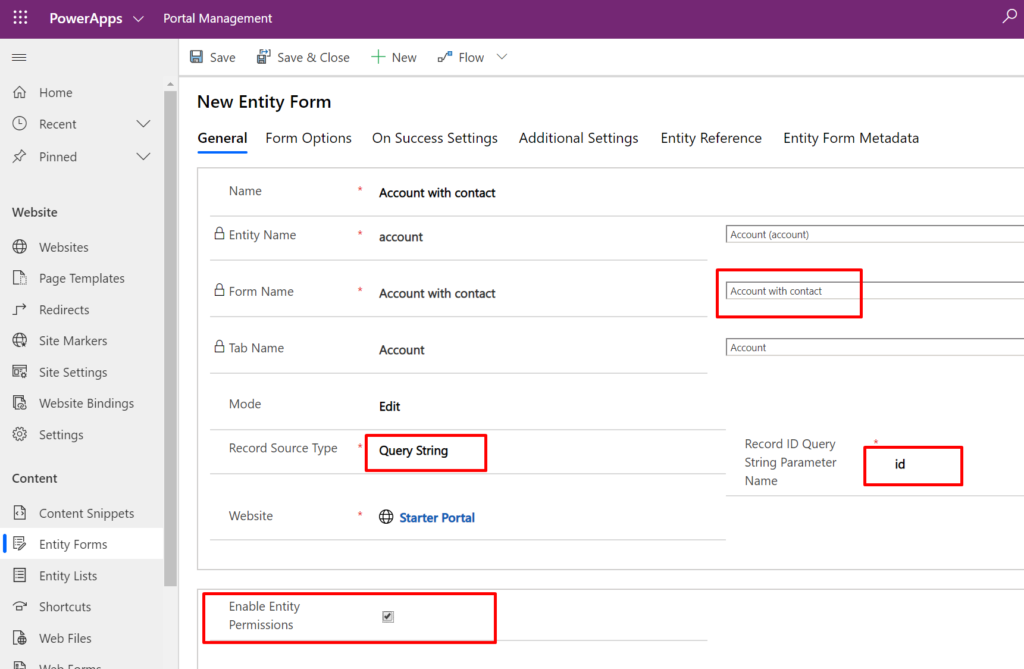
Navigate to Entity Forms and create a new entity form.
Select “Account” as entity and choose the form your created.

This is the important part:
- Set Mode to “Edit” or “Read Only”
- Let Record ID Query String Parameter Name be “id”
- Enable entity permissions
Web Page for Account with contacts
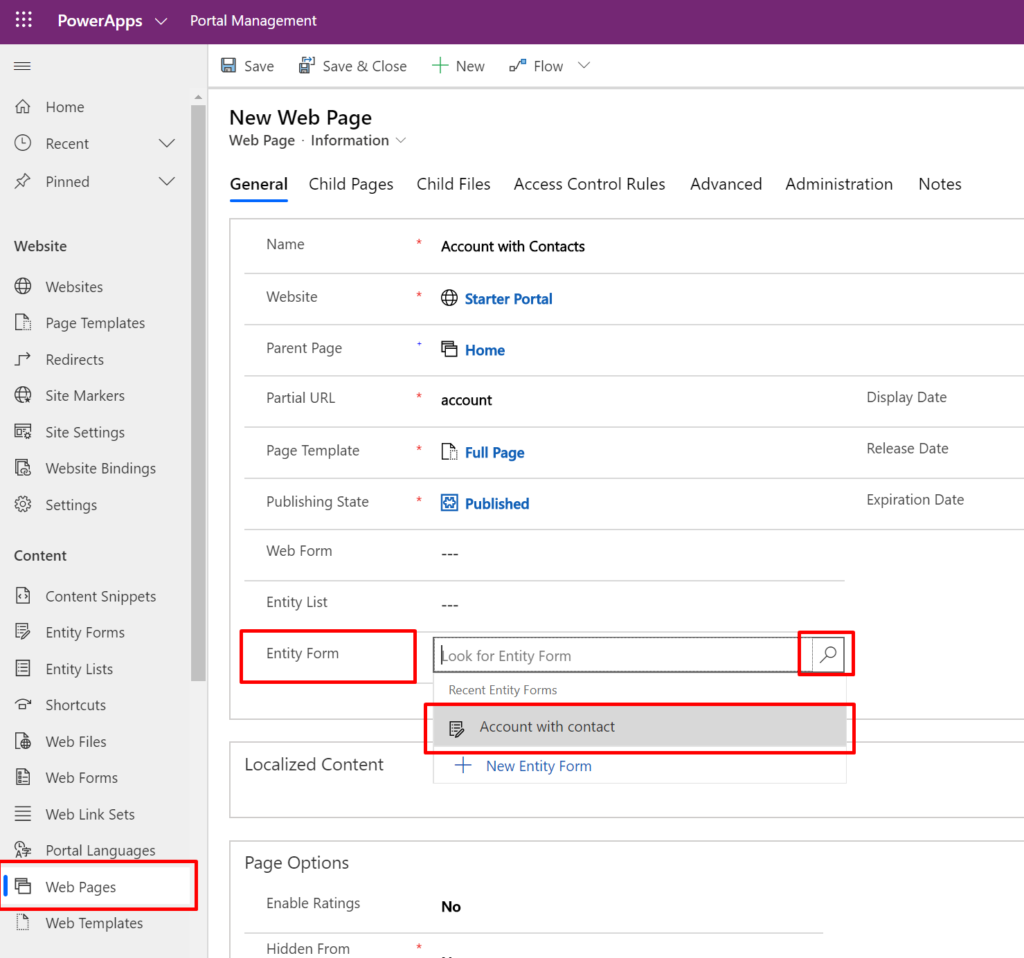
Create a new web page with the new Entity Form

Entity List
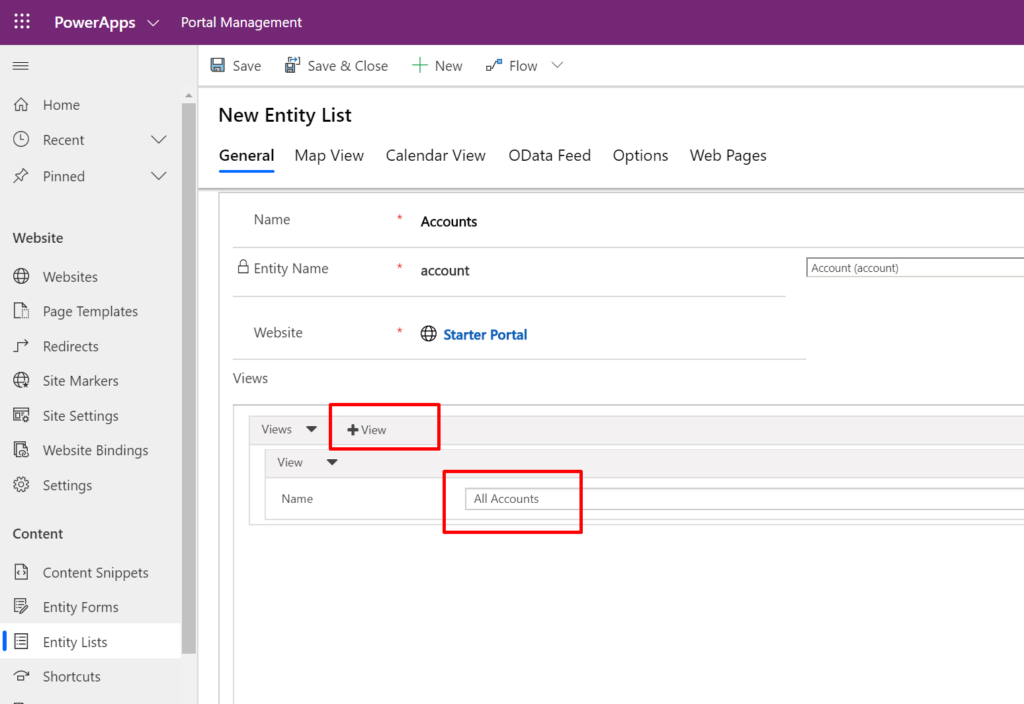
Create a new entity list that display the accounts.

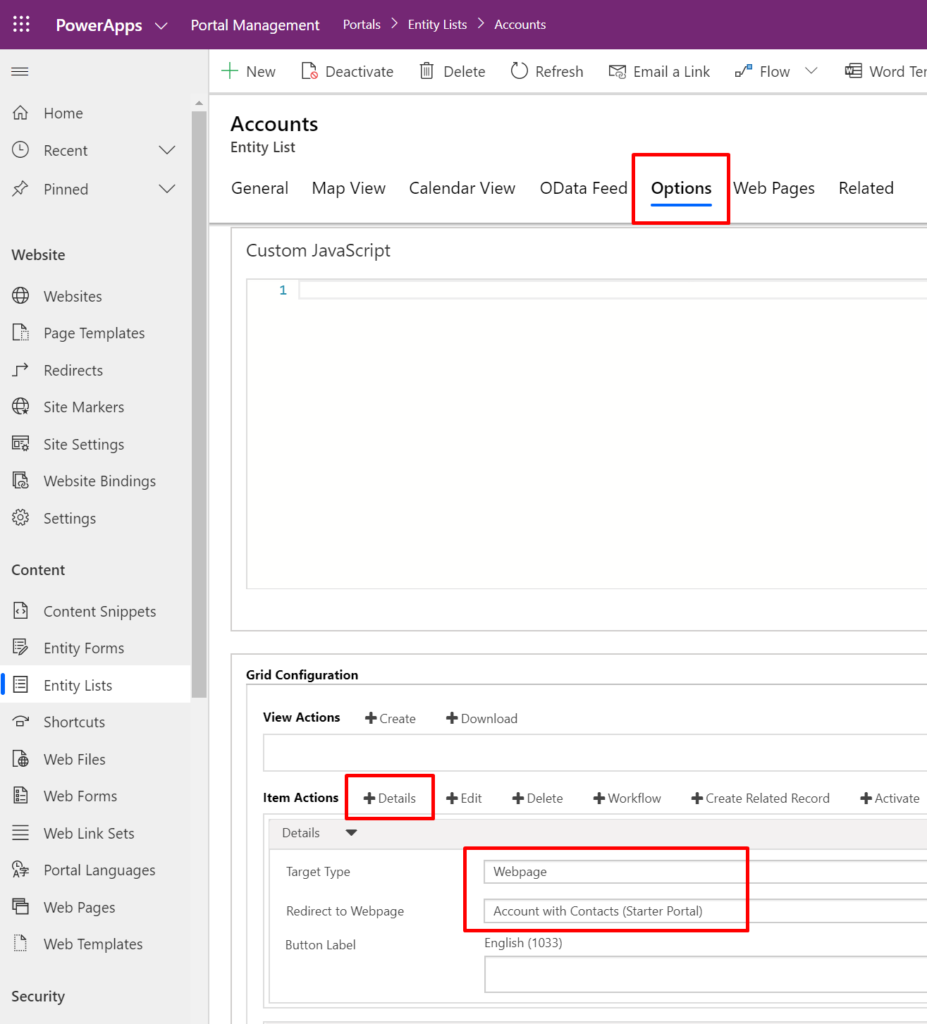
Choose the “Options”-tab and add a Details action to the grid configuration.
Set target to “Webpage” and choose the web page you created.

Another webpage
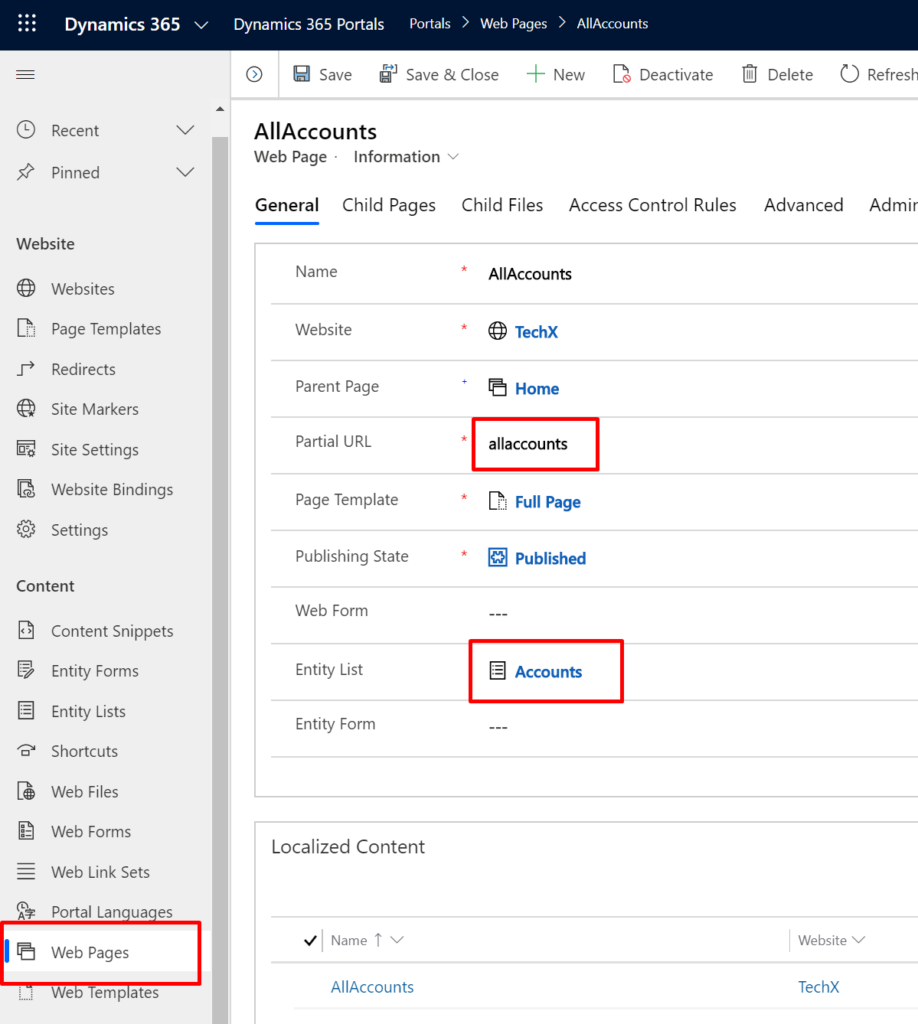
Create another webpage that display this new entity list

Save
View in Power Apps Portal
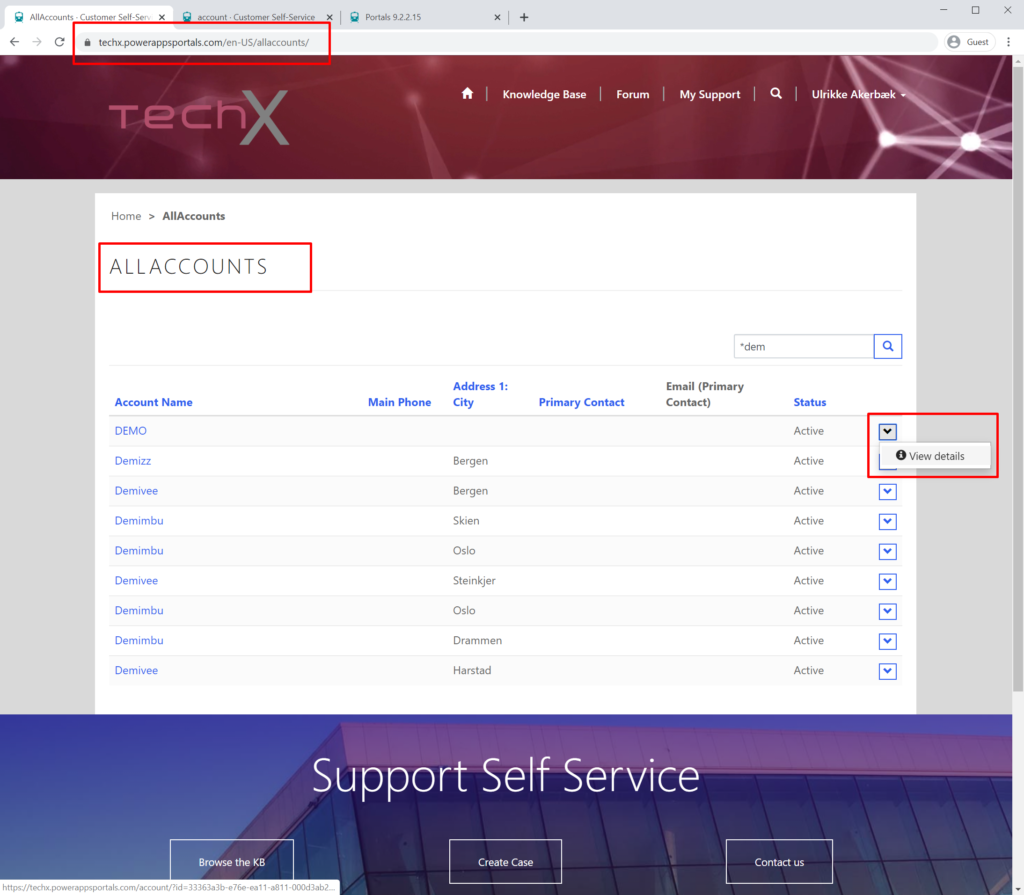
Navigate to the portal and the last webpage your created

Click the link in the Account Name column or the “View Details” actions button.
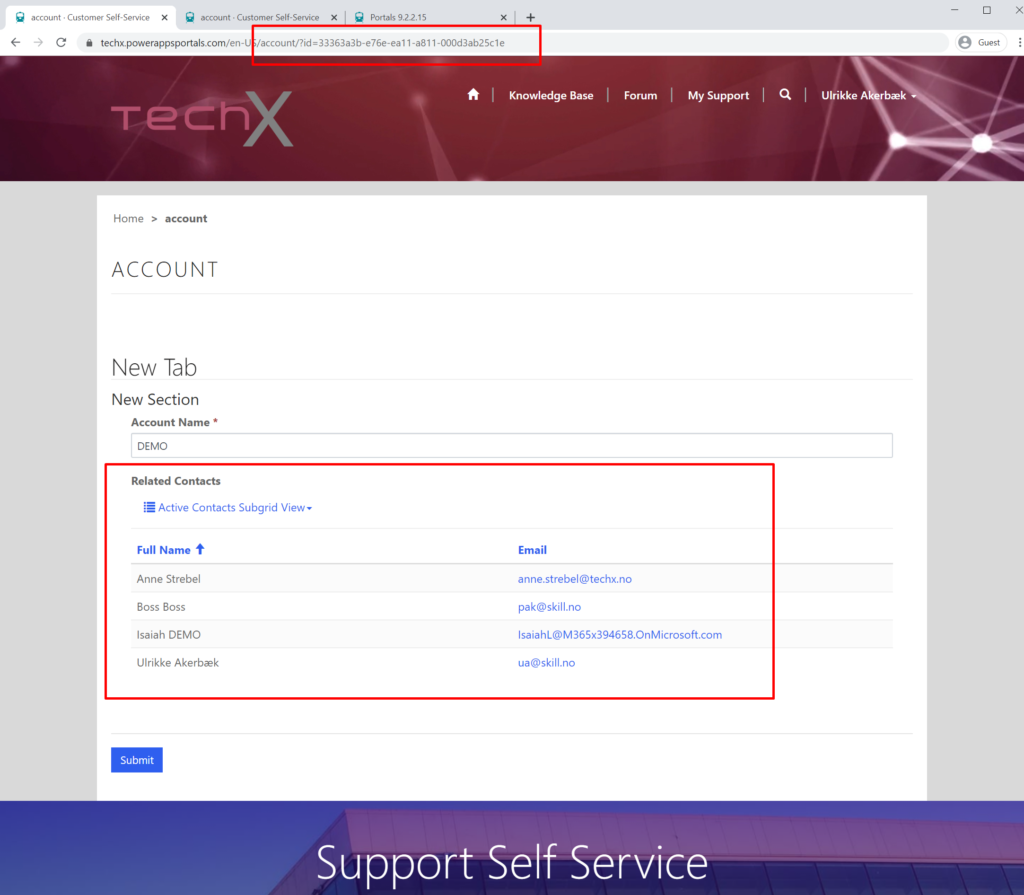
You will be navigated to the other webpage you created + the id parameter and the account id. The entity form will load the subgrid and display the contacts that are related to this account.

That’s it. Hope it was helpful!
Photo by Chema Photo on Unsplash
Hello,
Thank you for this interesting article it helped me a lot. I have a list of Courses and when I click on View Details it should show all students enrolled in that course.
Question, is it possible to have a multi select option as a lookup field?
Example: Having entities Courses and Students, where 1 course can have many students and a student can be enrolled in many courses.
So when creating the Student’s form I need a “Courses” field to add the courses that student is enrolled in.
Best regards,
Elias
Hello Elias.
How great that you find the article helpful. In the case you describe I believe you need a many-to-many entity between courses and student. The easiest way is to create a new entity, lets call it “Student_Course” with one lookup to student and one lookup to course. Then, on the courses form you can show a subgrid with all “Student_Course” related to course. The same for Student; add a subgrid that show all related “Student_Course”‘s. More information about many to many relationships in CDS here: https://docs.microsoft.com/en-us/powerapps/maker/common-data-service/create-edit-nn-relationships. Hope it helps. If not – let me know and I’ll create a blog post about it. Have fun!
Hi!
First of all: I’m pretty new to PowerASpps Portals and your Blog did help me a lot in getting up and running. So thanks for that.
What I’m struggling with: if the “All Accounts” is a paginated list and I am e.g. on page 3 when I click “view Details” – how can I go back from the Details-view to paghe 3 of the “All Accounts” list? The Browser Back-Button always sends me back to the first page. Is there a way to implement a Button, that brings me back to the page I have been before viewing details?
Hello, and thank you for your kind remarks. Happy that my blog was of help to you.
There is no way to redirect back to the previous list page out of the box. I agree that this should be the default behaviour as it provides a better user experience. However, you can probably achieve this with a script. Or – you can create a custom entity list (https://ulrikke.akerbak.com/2019/09/28/portals-custom-entity-list/) and add the current page number as a parameter to the URL of each element in the list, for instance, “currentpage=[pagenumber]”. Then – when you open a record you grab the page number from this URL parameter and use this in the “back”-button. Hope this was helpful.
Hi! Thanks for a great blog! I have learned so much from your blog posts. A question related to child-elements: Is it possible to use this method if you have more than two levels in your hierarchy? Like not just parent > child, but parent > child > grandchild (Account group > Account > Customer)?