Last updated on 26/04/2023
I’m surprised there isn’t a filter type that allows you to filter records based on a range between dates from a date picker. If I have a list of many cases it would be helpful to be able to filter the ones from between two dates. So I made it myself with the tools at hand; XML Filters and Javascript.
If you want to learn more about different types of filters you can use out of the box with lists in Power Apps Portals this is the blog post for you:
https://ulrikke.akerbak.com/2022/01/29/entity-list-filters-for-power-apps-portals/
I found a couple of examples on how to enable date range filers for entity lists on other blogs, but most of them were for when a Custom Entity List web template renders your list.
I have a blog post on how to control the HTML and build your own custom list:
https://ulrikke.akerbak.com/2019/09/28/portals-custom-entity-list/
Thank you for the inspiration
I found one example that I took inspiration from https://www.netwoven.com/2019/04/16/how-to-add-date-range-filter-controls-in-entity-list-in-dynamics-365-portal/
I implemented it, but during tests, we discovered issues with dual language.
The list filters
First, we need to create two XML filters on the list. Both filters will be targeting the “Created On” date of the case table to enable me to find cases created between two dates.
These XML-filters will initially look like checkboxes – but we’ll change this with a script.
IMPORTANT: Both filters need to have value="startdatefilter" – that is the identification the script will use to identify the fields.
Add “FetchXML-filter”‘s
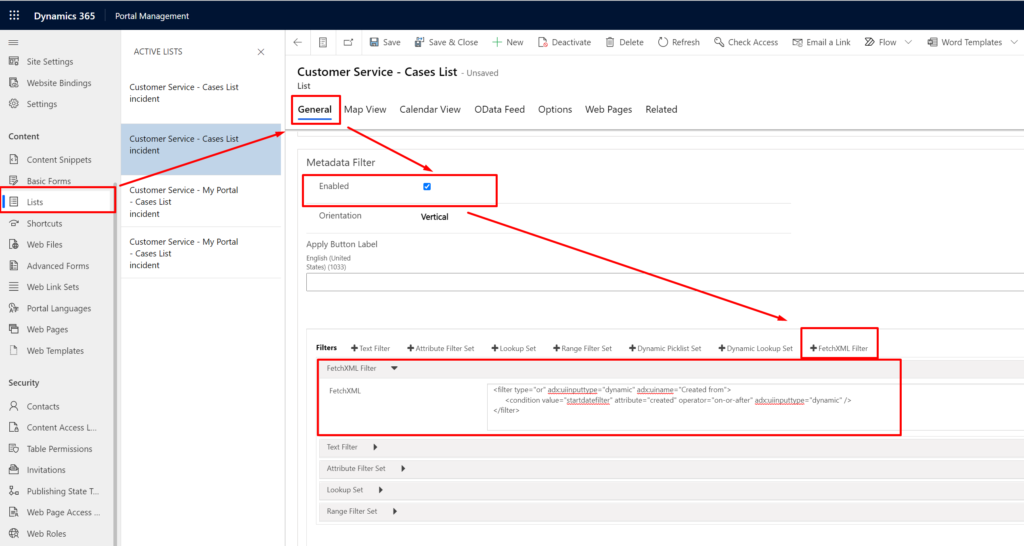
Navigate to the list where you need the filter in Portal Management App. On the “General” tab scroll down to the “Metadata filter” section and click the “+ FetchXML filter”-button.

From-date filter
Paste this code in the first “FetchXML-filter” you create. This is the code for the “From” date.
<filter type="or" adx:uiinputtype="dynamic" adx:uiname="Created from">
<condition value="startdatefilter" attribute="created" operator="on-or-after" adx:uiinputtype="dynamic" />
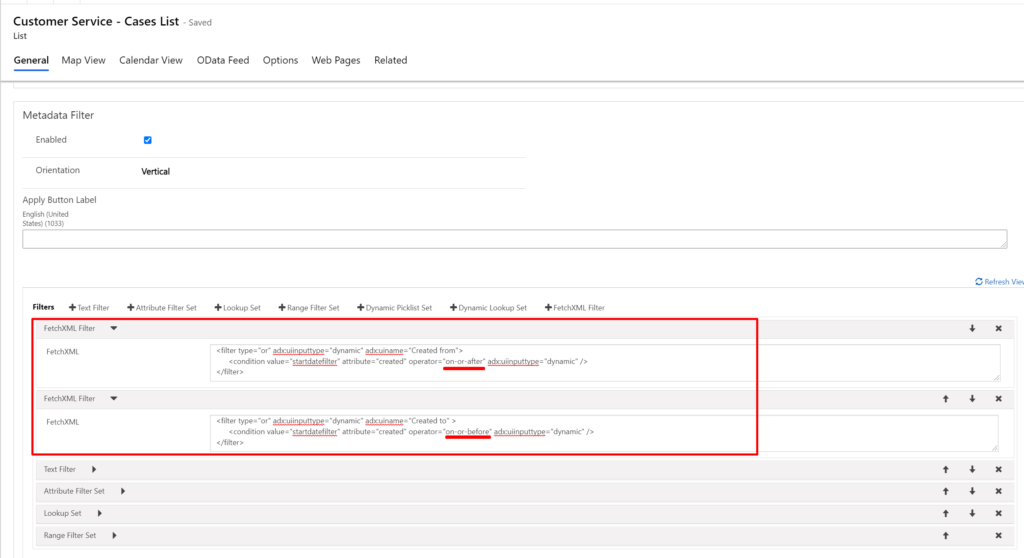
</filter>Code language: HTML, XML (xml)To-date filter
For the second “FetchXML filter” use this code. It’s almost identical to the one above, only this has operator="on-or-before
<filter type="or" adx:uiinputtype="dynamic" adx:uiname="Created to" >
<condition value="startdatefilter" attribute="created" operator="on-or-before" adx:uiinputtype="dynamic" />
</filter>Code language: HTML, XML (xml)Rearrange the two filters so that they appear on top. It will look like this:

Javascript
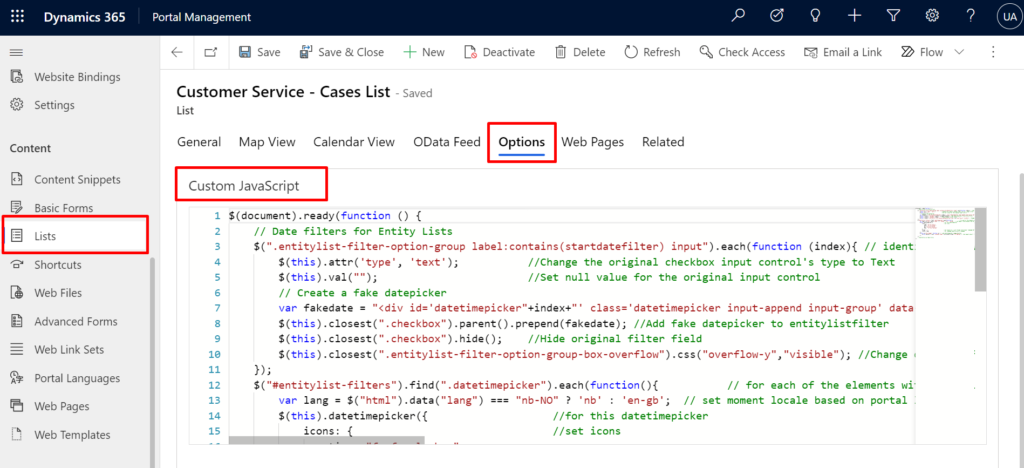
We add a javascript to the list that will change the FetchXML-filters from looking like checkboxes to interactive date pickers.
Locate and open the “Options” tab on your list. At the top you find “Custom Javascript.

The script grabs all fields with the identifier “startdatefilter” and creates a new input field with a date picker next to it. We need to display the date in different formats according to the current language. Norwegian is normally the format DD.MM.YYYY and English MM/DD/YYYY. The dates are then transported into a third format YYYY-MM_DD before it’s used to filter the list.
$(document).ready(function () {
// Date filters for Entity Lists
$(".entitylist-filter-option-group label:contains(startdatefilter) input").each(function (index){ // identify the two filters we created
$(this).attr('type', 'text'); //Change the original checkbox input control's type to Text
$(this).val(""); //Set null value for the original input control
// Create a fake datepicker
var fakedate = "<div id='datetimepicker"+index+"' class='datetimepicker input-append input-group' data-provide='datetimepicker'><span class='input-group-addon' tabindex='0' aria-label='Choose a date'><span data-date-icon='icon-calendar fa fa-calendar' class='icon-calendar fa fa-calendar' style='cursor:pointer'></span></span><input type='text' class='fake form-control' /></div>";
$(this).closest(".checkbox").parent().prepend(fakedate); //Add fake datepicker to entitylistfilter
$(this).closest(".checkbox").hide(); //Hide original filter field
$(this).closest(".entitylist-filter-option-group-box-overflow").css("overflow-y","visible"); //Change overflow for parent filter element to allow picker to be visible
});
$("#entitylist-filters").find(".datetimepicker").each(function(){ // for each of the elements with .datetimepicker class
var lang = $("html").data("lang") === "nb-NO" ? 'nb' : 'en-gb'; // set moment locale based on portal language
$(this).datetimepicker({ //for this datetimepicker
icons: { //set icons
time: "fa fa-clock-o",
date: "fa fa-calendar",
up: "fa fa-arrow-up",
down: "fa fa-arrow-down"
},
format: 'L', //set locale to 'L' will format into browser language default
locale: lang //set language based on portal language
});
$(this).on("dp.change", function (e) { // when datetimepicker change function
$(this).parent().find(".checkbox input").val(e.date.format('YYYY-MM-DD')); //Get moment object, format to DD/MM/YYYY (format the filter need) and set it as filter input value
});
});
// End Entity List Date Filter
});Code language: JavaScript (javascript)When you have added the code, save the list and refresh the cache to see the results.
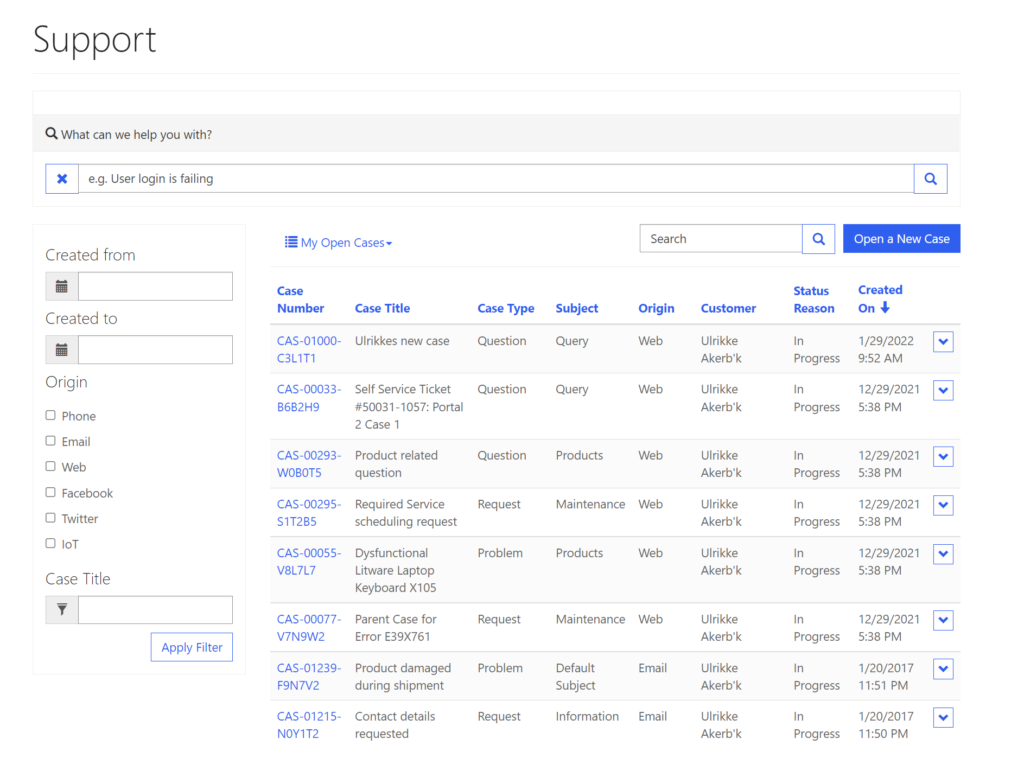
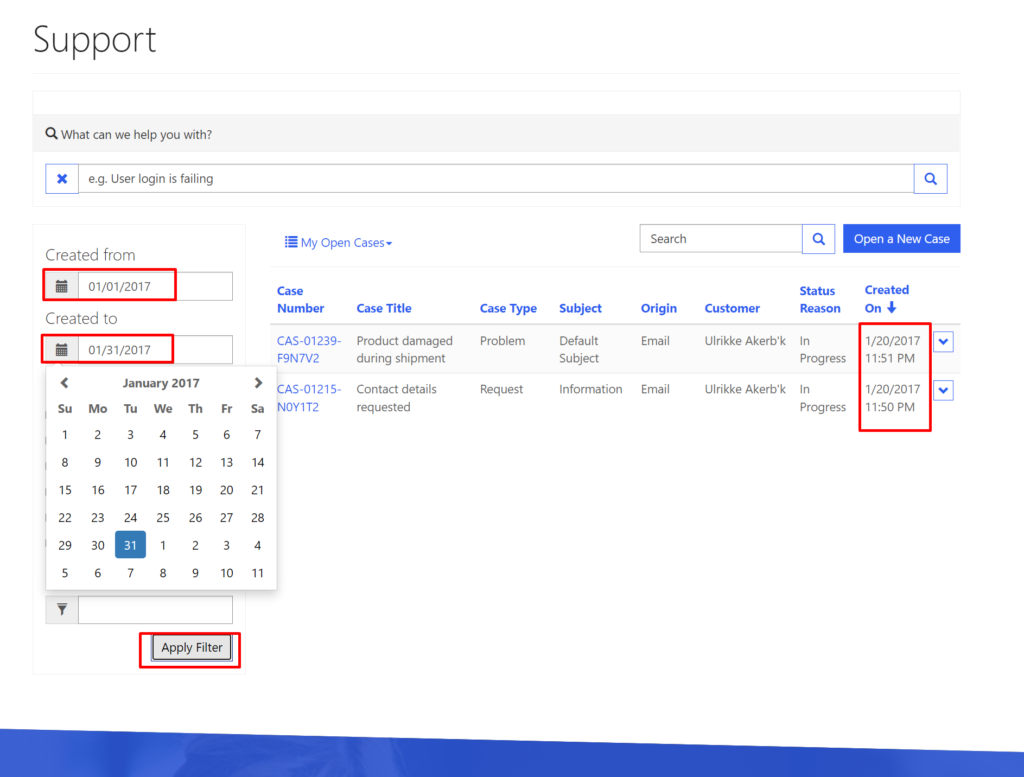
Date range filter on case list
First, when I load the list I have cases with different “Created On” dates. Some are new, and some are from 2017.

I add dates in the “Created from” and “Created to” filters using the date picker, and click the “Apply Filter” button at the bottom of the filter panel. Then my list (without reloading the page) hide all cases that are not created within that range.

Feel free to add a comment telling me what kind of tables you have used this for,
Good luck and have fun!
Feature Photo by Monica Sauro on Unsplash
[…] Date range filer for Lists on Power Apps Portals […]
Hi Ulrikke: I follow the post step by step and I get this: We’re sorry, but something went wrong. Please try again, and if this persists, contact the website administrator. can you help me about this error ?
Hello Dario. Sorry about the late response. Do you have multiple languages on your site?
I am facing the same issue will you please help no I don’t have multiple language website
Hello!
I copied this solution and it is working fine in my case. Is it possible to somehow reset the filter? I’m able to reset actual value from the filter with my custom reset button but old filtered text still displays in the fields so it’s a bit confusing to the user. So I need to clear text aswell, then users know they need to pick dates again to make actual filtering happen.
Hello Lauri. Yes, I believe that is possible to do with a small jQuery or javascript snippet, but I haven’t implemented that yet in my solution. Good luck!
Can you please share the code for your custom reset button to reset the filters and load the grid with the original data without filters
Hello Ulrikke thank you for this article, i followed the steps and i got: We’re sorry, but something went wrong. Please try again, and if this persists, contact the website administrator,
and yes i have multiple languages on my site. can you help me what to do please ?
Hi. Hope you found a solution and sorry for the late reply. It is very hard to know what has gone wrong based on that message. I would remove the script and make sure it works, and then add line by line with console log to make sure I get it working before progressing to the next step. And, make sure to always clear cache 😉
Hi Ulrikke,
Do you know if there is a way to achieve the same but filtering data from a related list?
I tried using link-entity in the FetchXML filters but they seem not to work for dates…maybe I am doing something wrong because for text filters they seem alright
Hi Michel.
Have you tried configuring the out-of-the-box filters and it doesn’t allow you to do what you need? And you need to filter the list based on one particular related table or dynamic one? Maybe you can achieve this by using url parameters for filtering? https://ulrikke.akerbak.com/2022/03/15/filter-power-portal-list-with-url-parameter/
Please provide an example or more detail on what you are trying to do, and maybe I’m able to help you in a more specific way.