This blog post will show you how to upload your own CSS file and edit it in Power Pages.
At the moment when I created this blog post, there was no easy way of uploading the CSS to your Power Page. This blog post has been in draft for some weeks, and just when I was going to publish it, I found documentation on how to upload the CSS from the new Power Pages Designer Workspace!
Check this out:
Documentation:
https://learn.microsoft.com/en-us/power-pages/configure/manage-css
LEARN tutorial:
https://learn.microsoft.com/en-us/power-pages/getting-started/tutorial-add-custom-style
Both links will show you how to upload a CSS file with these steps (copied directly from Microsoft Documentation):
Add custom CSS to your site
- Create or download a custom theme and save it as a .CSS file.
- Go to Power Pages.
- Open up the Styling workspace.
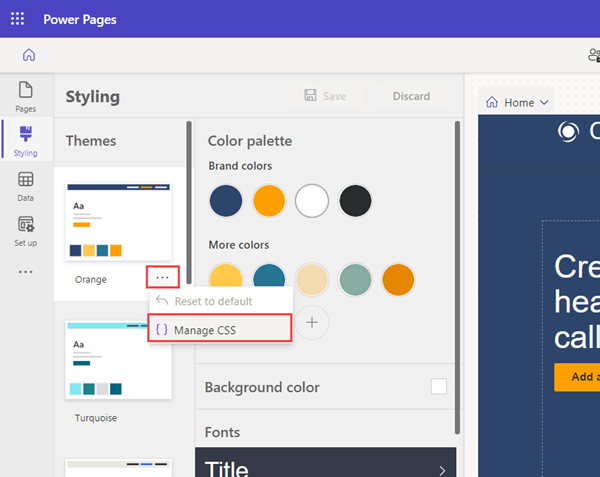
- Select a theme and select the … (ellipses) and select Manage CSS.

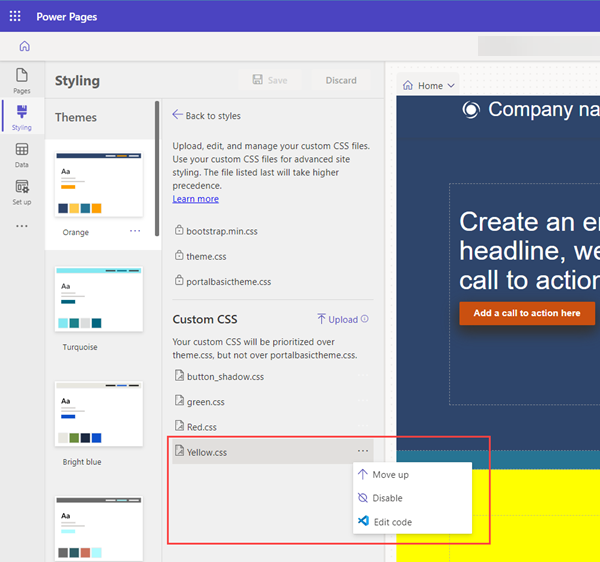
- In the Custom CSS section, select Upload and choose your custom CSS file. You can only upload one CSS file at a time, but multiple files can be uploaded. If multiple CSS files update the same attribute, the attributes in the CSS file at the bottom of the list will apply. You can adjust the order of your custom CSS files.
- Select Preview to view the custom theme on your site.
- You can disable, or move the order of your custom CSS files.

Simple as that! And the way it was supposed to be all along. Remember, Power Pages and this new Design Studio Workspace is still in Preview. This means that new features like this will appear and the whole workspace is subject to change. Love it!
Did you know that it’s pretty simple to use Font Awesome in your Power Pages?
So – funny story – I can’t see this new feature in my own environment, yet, so I only have the documentation from Mircosoft to rely on, and the demos I saw of this during the Microsoft Power Platform Conference on 20-22. September 2022.
Hope this was helpful! Happy Portal’ing! (Yes, I will be calling it “Portals” for a long while).
Feature Photo by NordWood Themes on Unsplash
[…] Upload Custom CSS to Power Pages […]