One of the most important usability tools on a list is the ability to search, sort and filter the list items. In Lists (old Entity Lists) in Power Apps Portals you can add multiple types of filters, and these are the different ones:
Text Filter
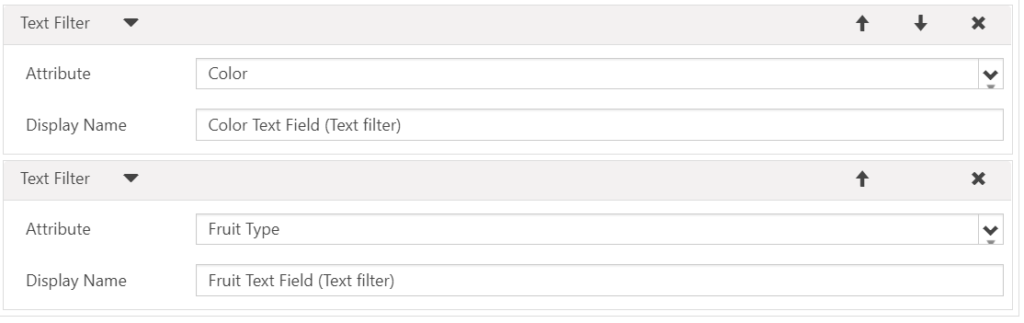
For text fields I would use a “Text Filter” to allow users to filter results by entering text strings:

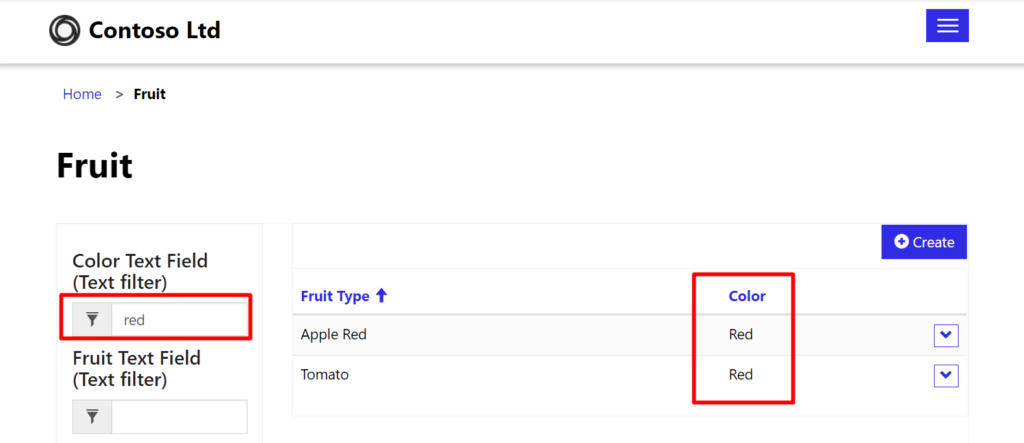
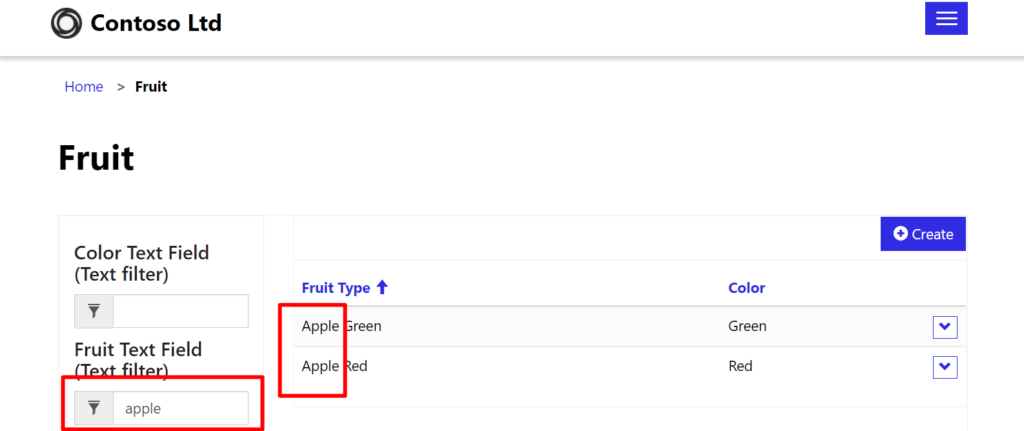
This will display a text box where you can search for text values in a specific text field:


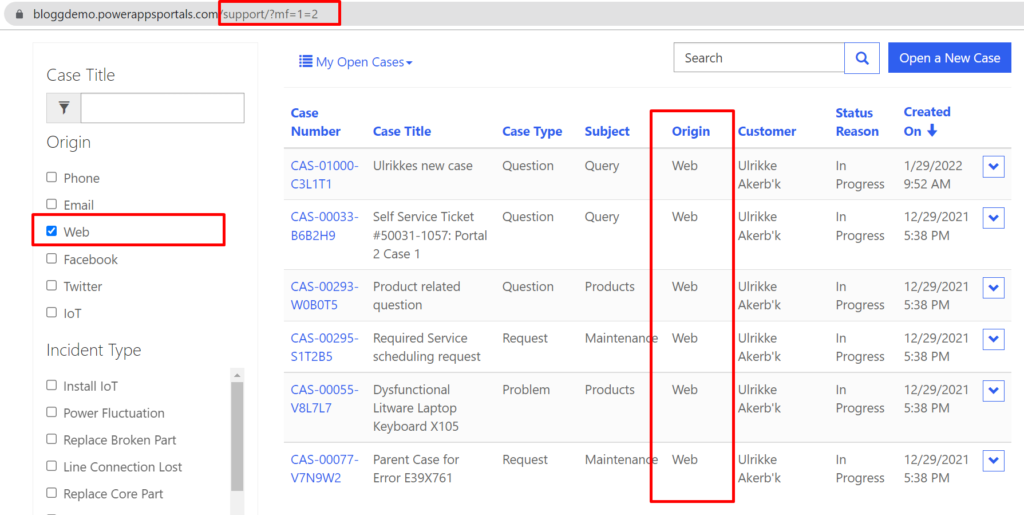
Did you know that you can pre-filter a list on a page by adding specific parameters to the URL? - Add "?page=2" to automatically navigate to page 2 of the list - Add "?mf=1=2" to apply the third option on the first filter

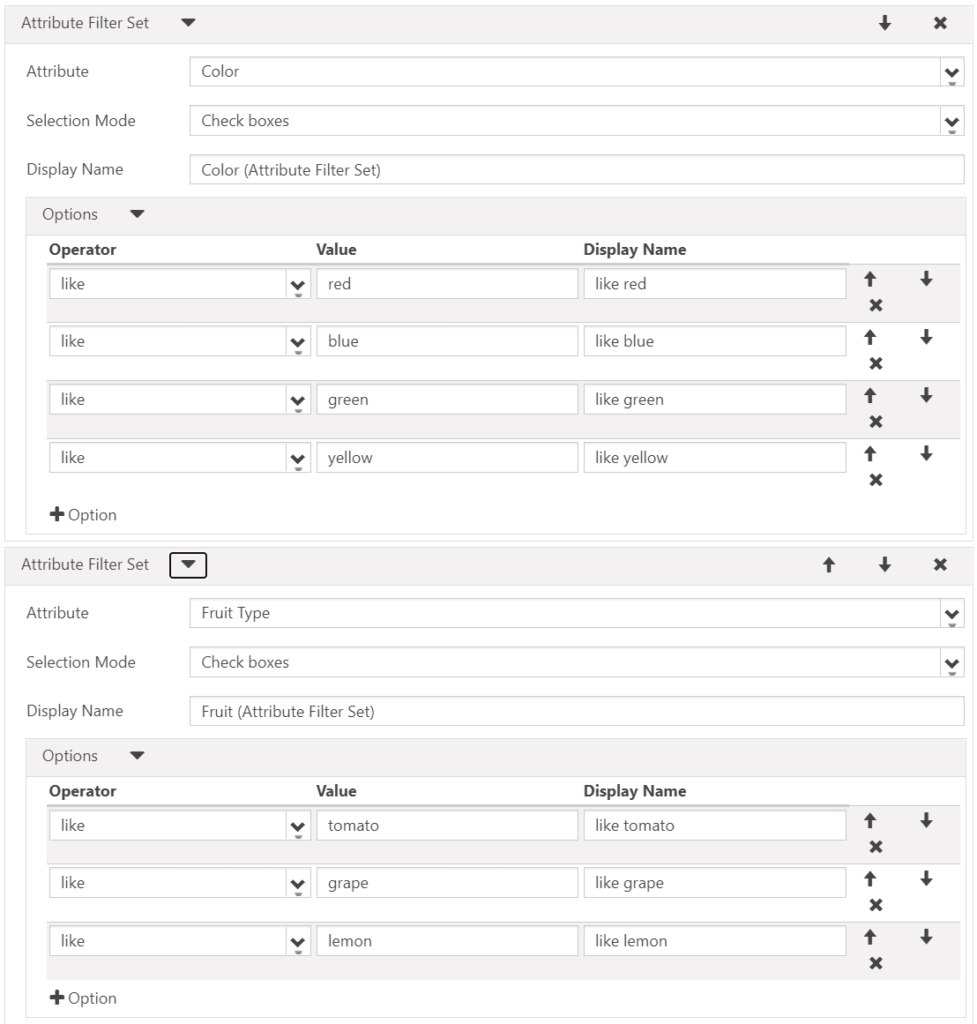
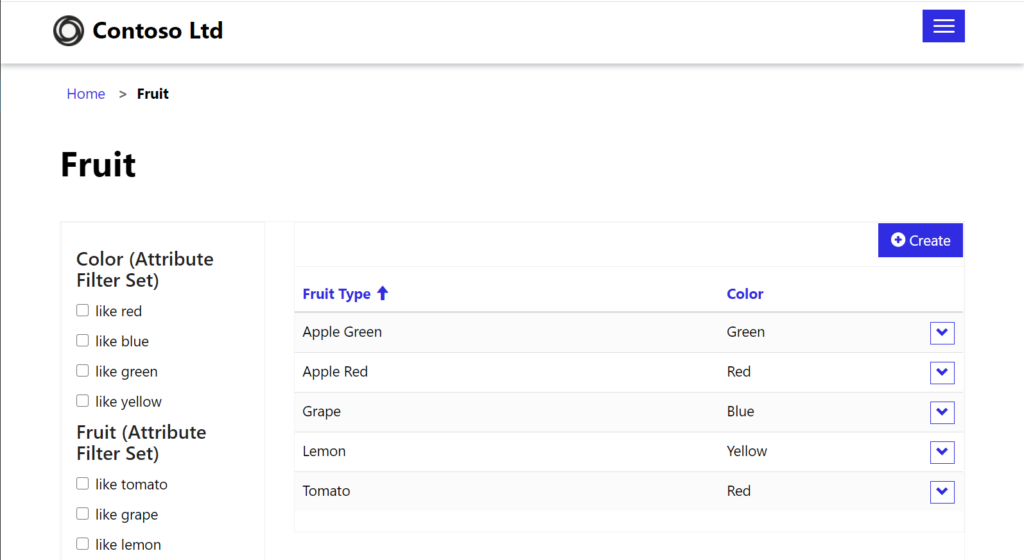
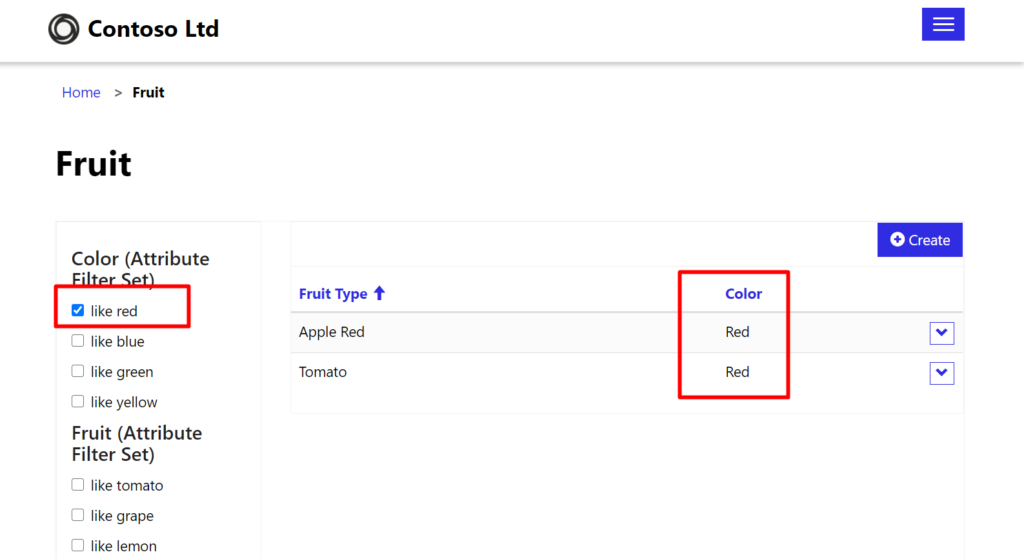
Attribute filter sets
You can also set up Attribute Filter Sets on text fields to enable that drop-down experience you wanted. Then you will have to maintain the options manually to make sure all possible options are found as a filter option.

I used “checkboxes” to easily display in this image – but choose to drop down if you wish.


Do you know you can create a web template that allows you to customize the entire entity list? Look at this blog post for more information and code examples: https://ulrikke.akerbak.com/2019/09/28/portals-custom-entity-list/
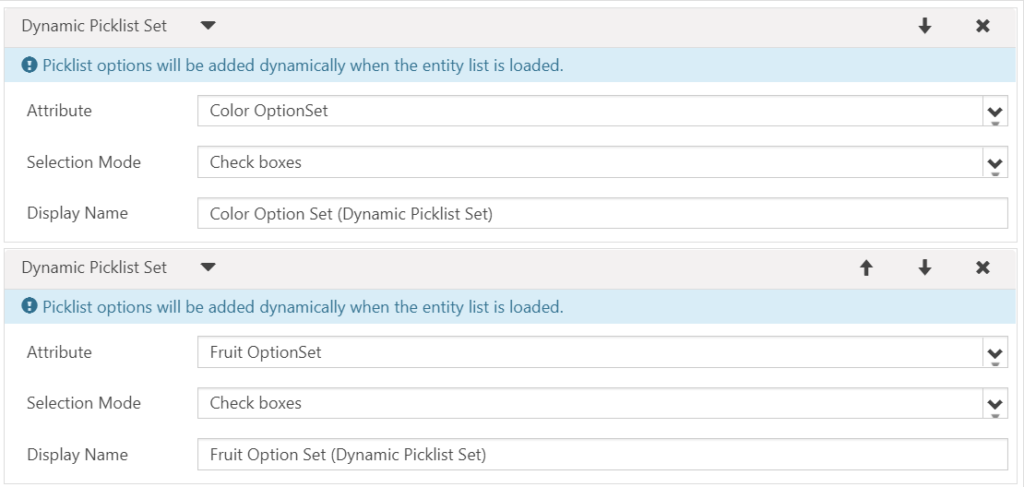
Dynamic
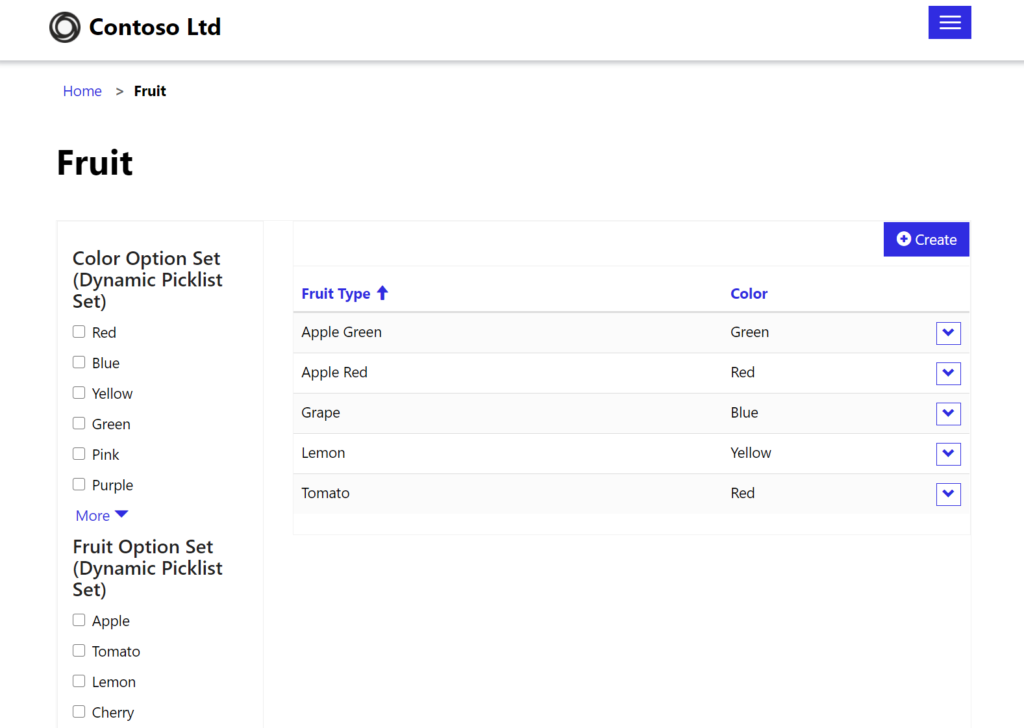
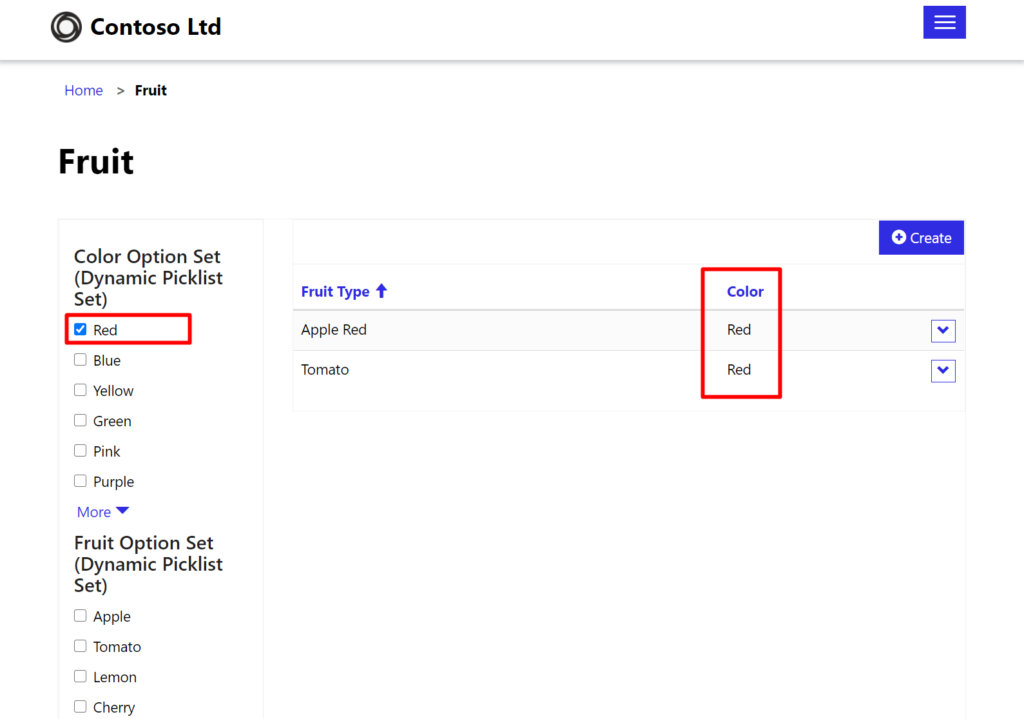
A better solution would be to create colours and fruit types as option sets. Then you can use the dynamic filters that automatically present filters based on the options available in the option set.

This filter option will automatically create filters based on the options that are available.


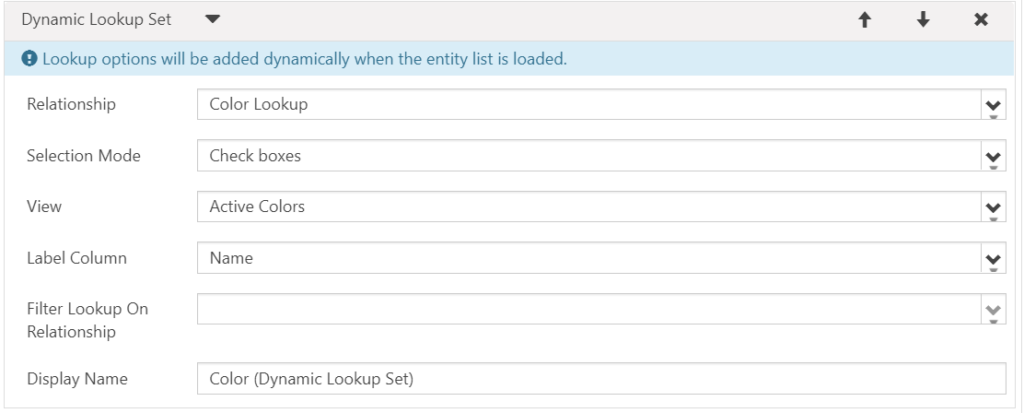
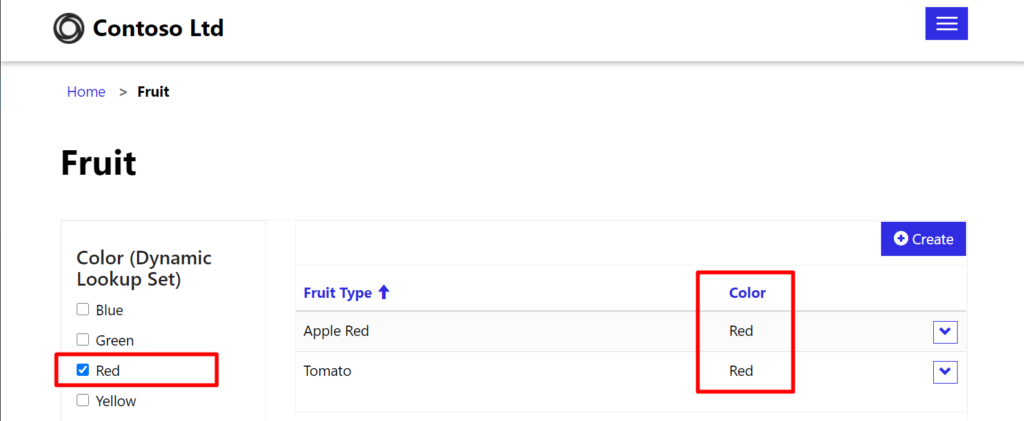
The last option is to have colours and fruit types as related entities and use the Dynamic Lookup filter set.

This filter automatically create filters based on the entities available.

Hope this was a helpful introduction to filters for entity lists.
You can edit the rendering of entity list with your custom CSS and alter the HTML to create a custom experience. This blog post will demonstrate how to create custom filters for your custom entity list
https://ulrikke.akerbak.com/2019/09/06/custom-entity-list-view-selector/
Hope this was helpful. Good luck and have fun!
Feature Photo by Nathan Dumlao on Unsplash
[…] If you want to learn more about different types of filters you can use out of the box with lists in Power Apps Portals this is the blog post for you:https://ulrikke.akerbak.com/2022/01/29/entity-list-filters-for-power-apps-portals/ […]
[…] Do you need a crash course on how to use filters on portal lists? Look no further than this blog post: https://ulrikke.akerbak.com/2022/01/29/entity-list-filters-for-power-apps-portals […]
Thank you for your detailed explanations! I have recreated the steps to create a web page that uses a custom entity list template. Unfortunately, it seems that using a custom template prevents me from also using the built-in filters. My page does not display the filters, even though I have them configured in the list metadata options. Am I missing a step? Or is there code for the filters that I can include in the custom Web Template? Thank you again for all your guidance!
Hi. Thank you trying it out. So happy you were successful using the custom list. This blog post shows you how to use filters with custom lists: https://ulrikke.akerbak.com/2022/03/15/filter-power-portal-list-with-url-parameter/