Last updated on 21/09/2022
This blog post will show you the different tools and interfaces I use to pick apart Power Apps Portals and Power Pages templates.
This blog post is related to my session at Scottish Summit 2022 about Power Apps Portals and Power Pages Templates. You can read more about the different templates in this blog post
Browser Developer Tool
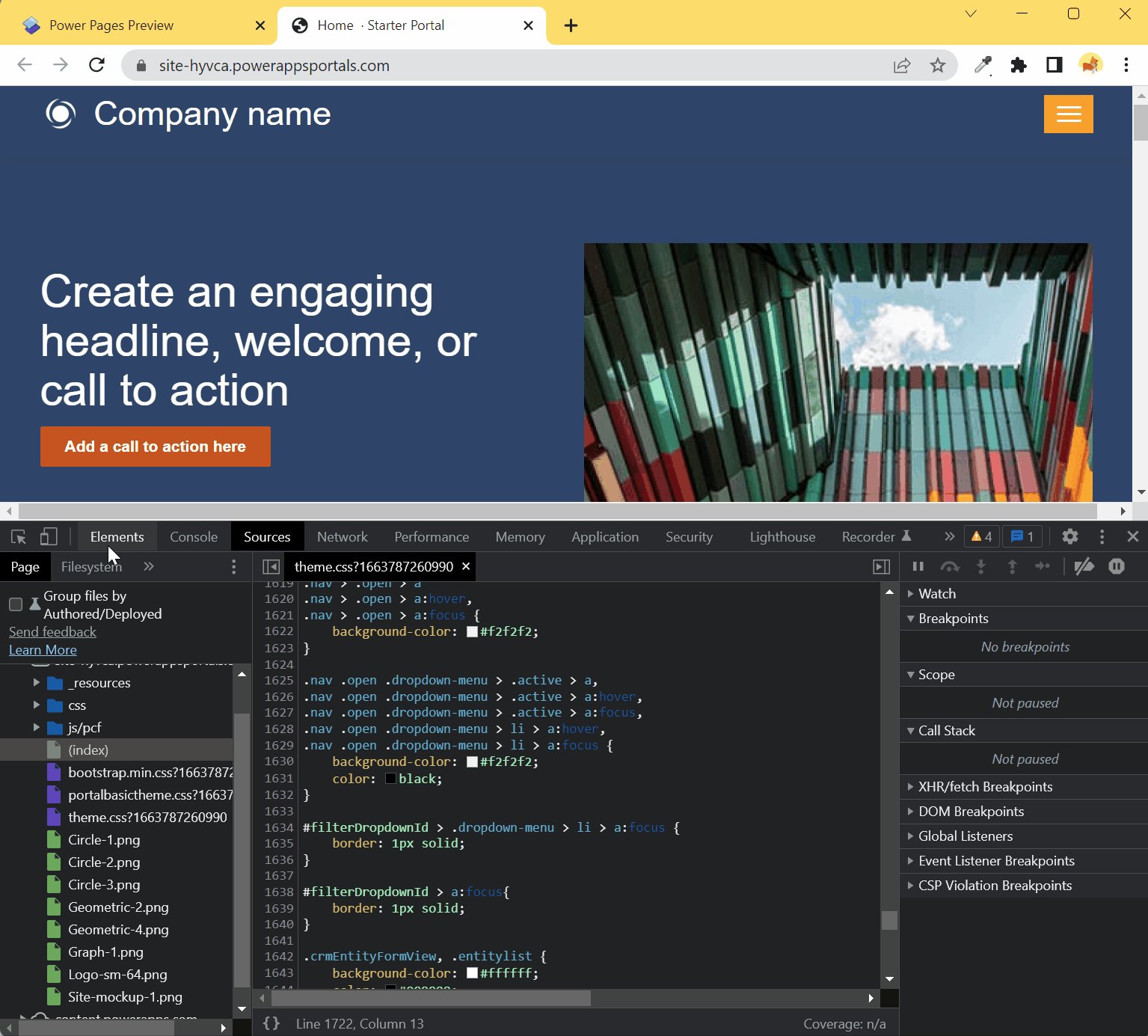
Because I am a developer I am first and foremost interested in how the new portals look when they are rendered in the browser. I preview the new portals and open “Developer Tool” in the browser to look at the different components.
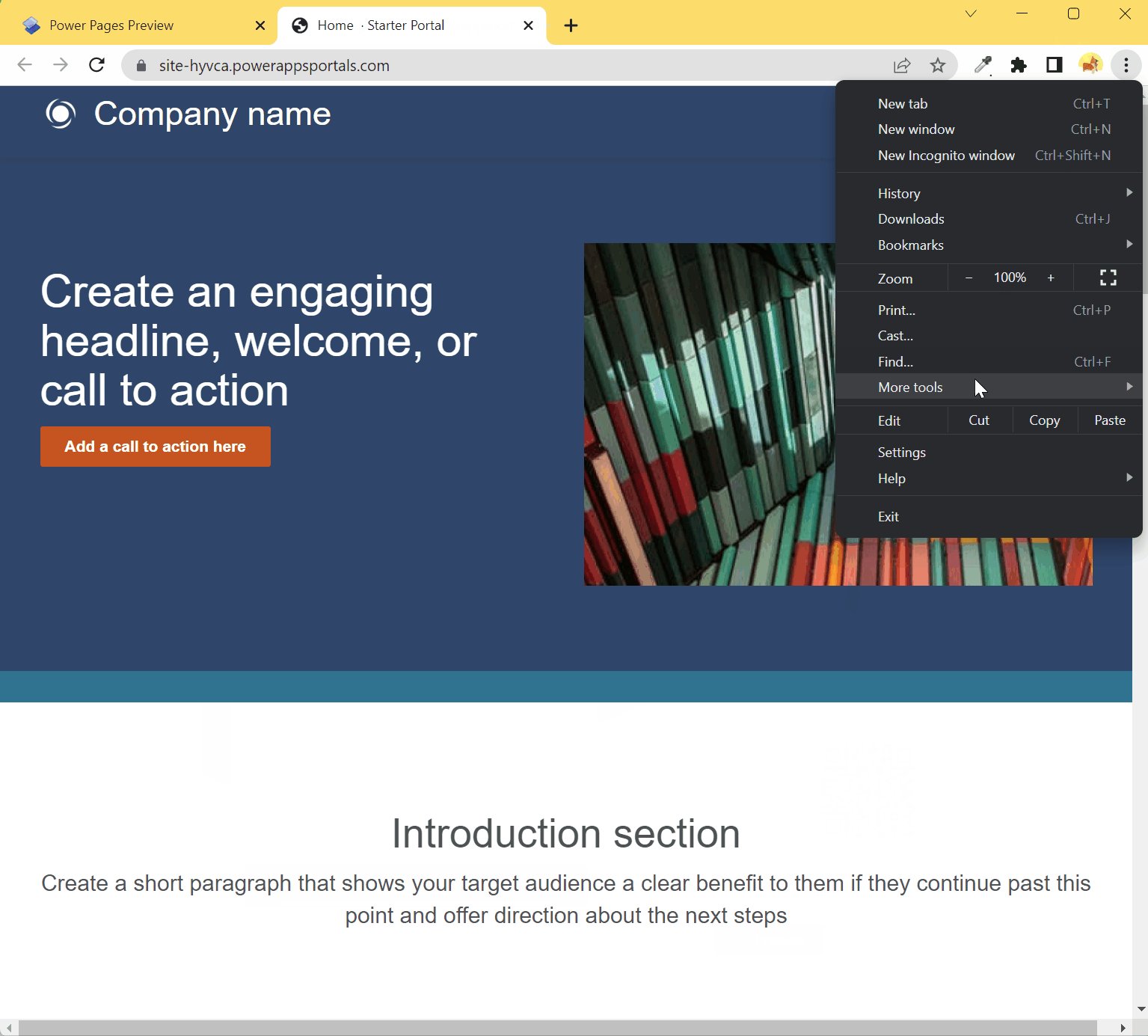
To open the developer tool press the F12 keyboard key or click on your browser settings menu at the top right corner and open “Developer Tool” from there. You’ll find a similar tool for most browsers.

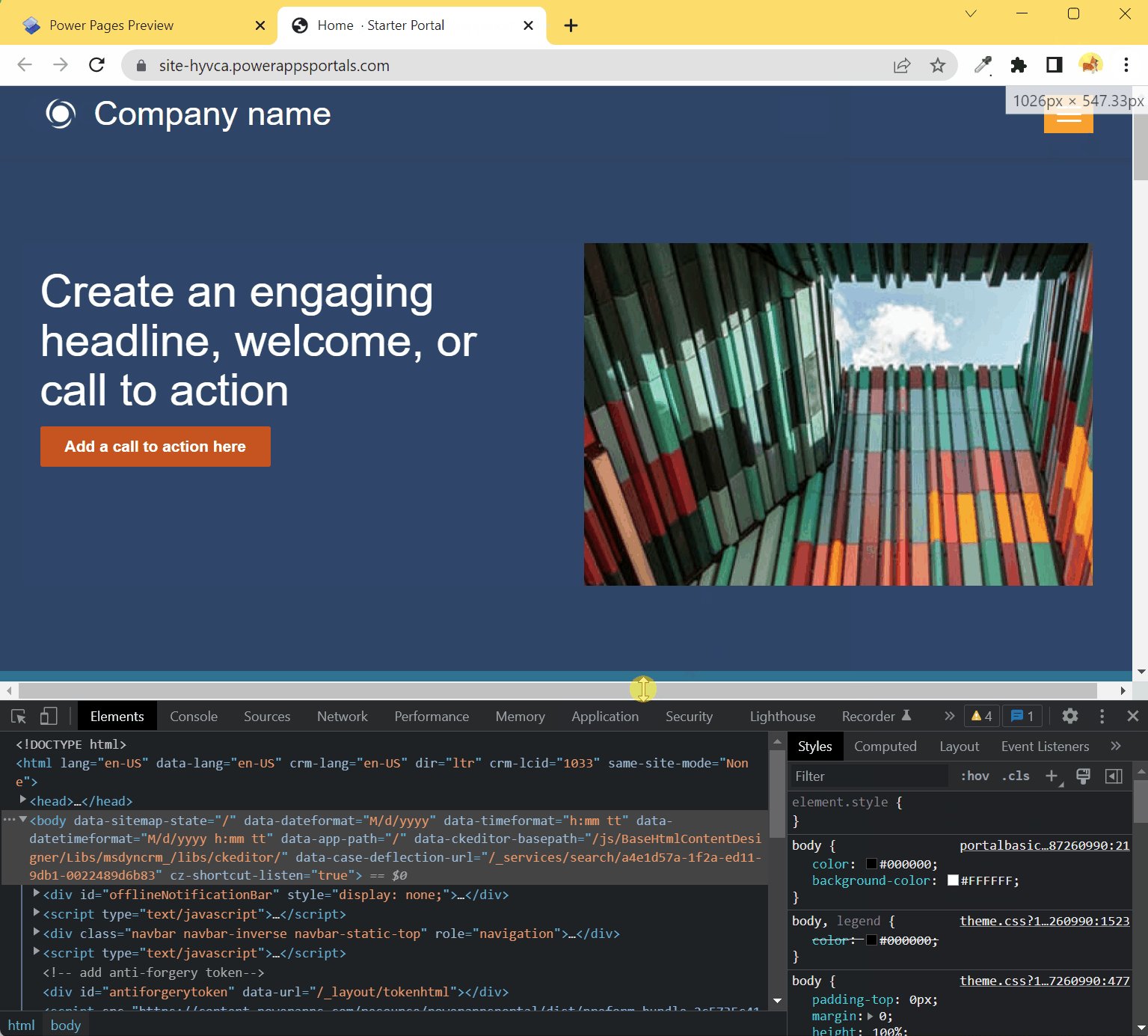
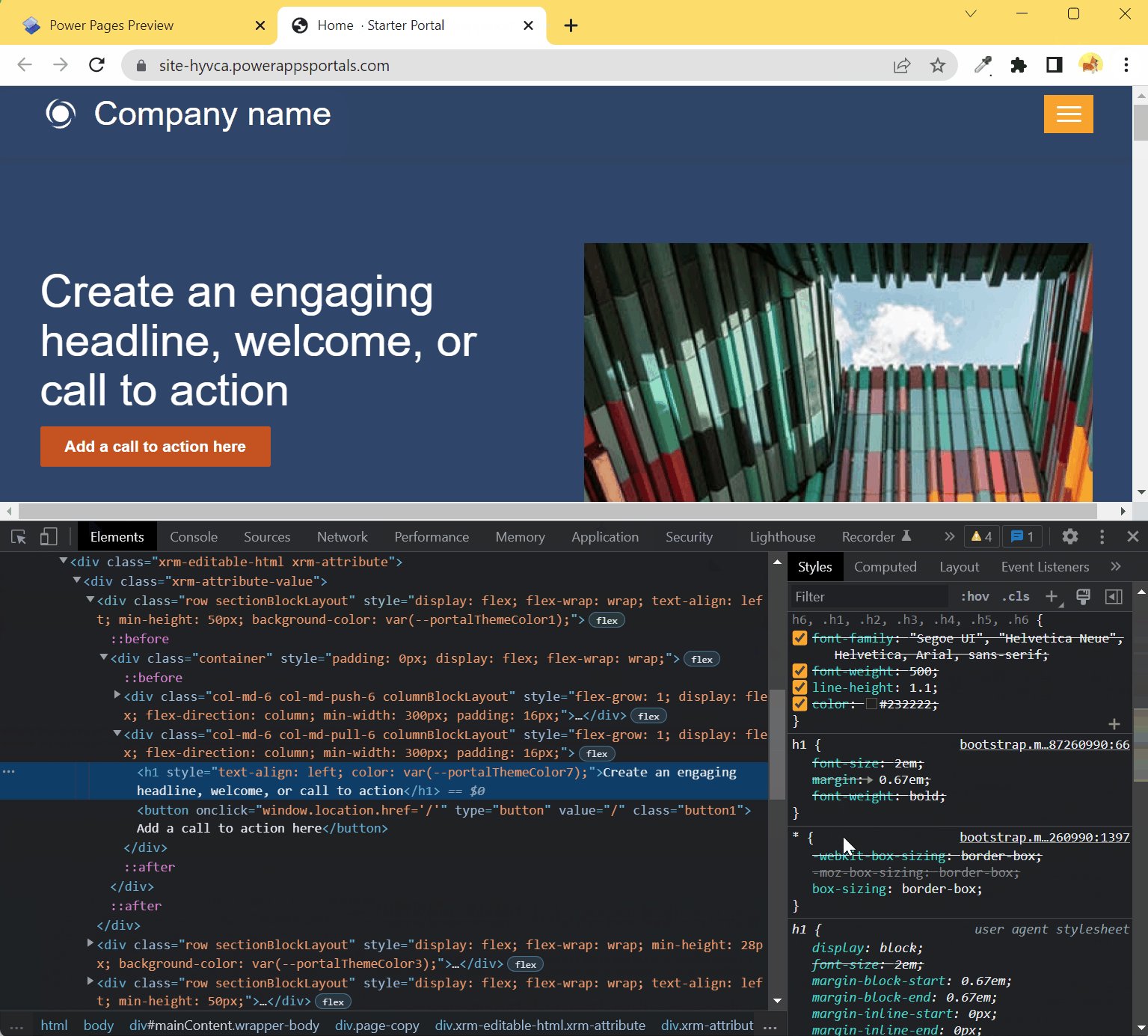
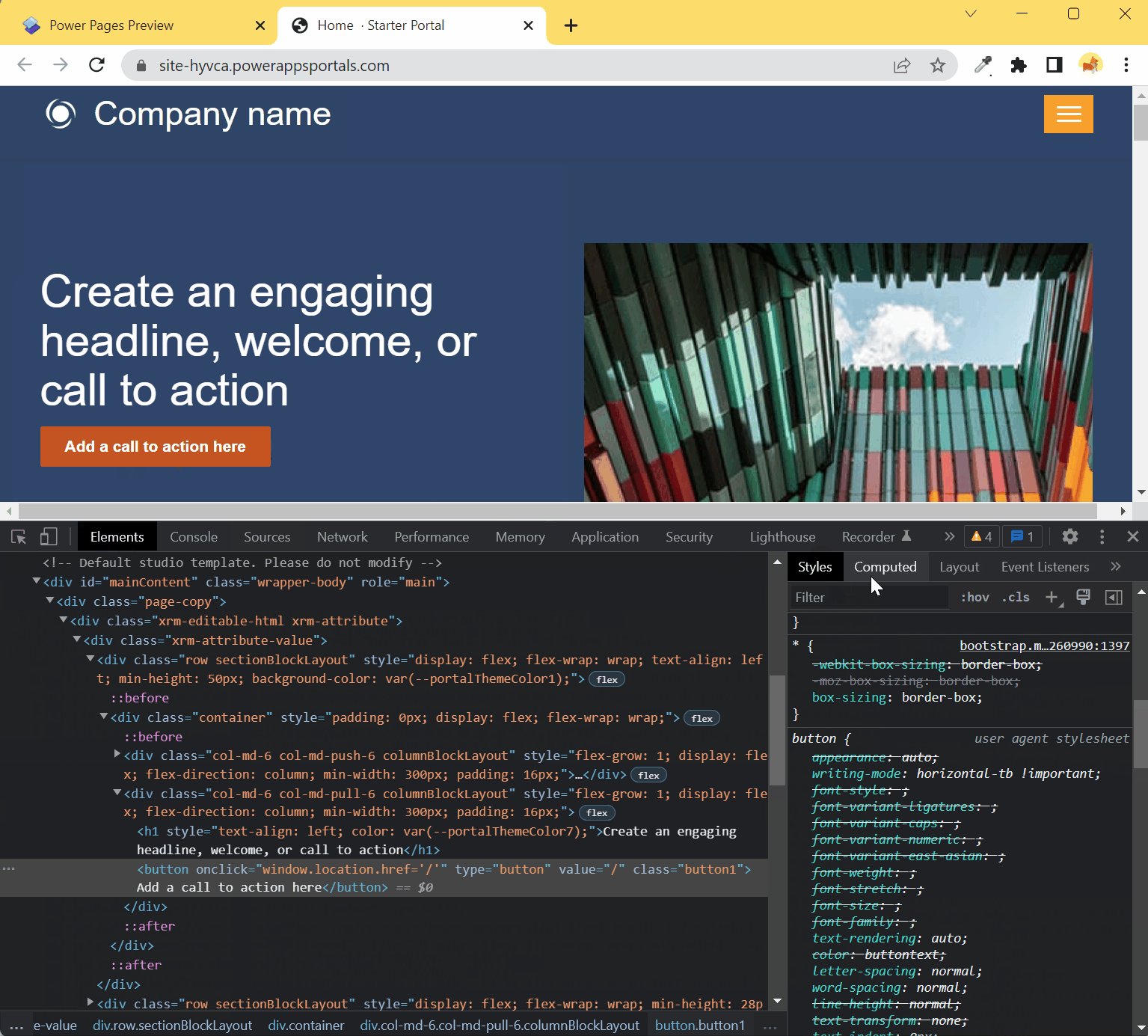
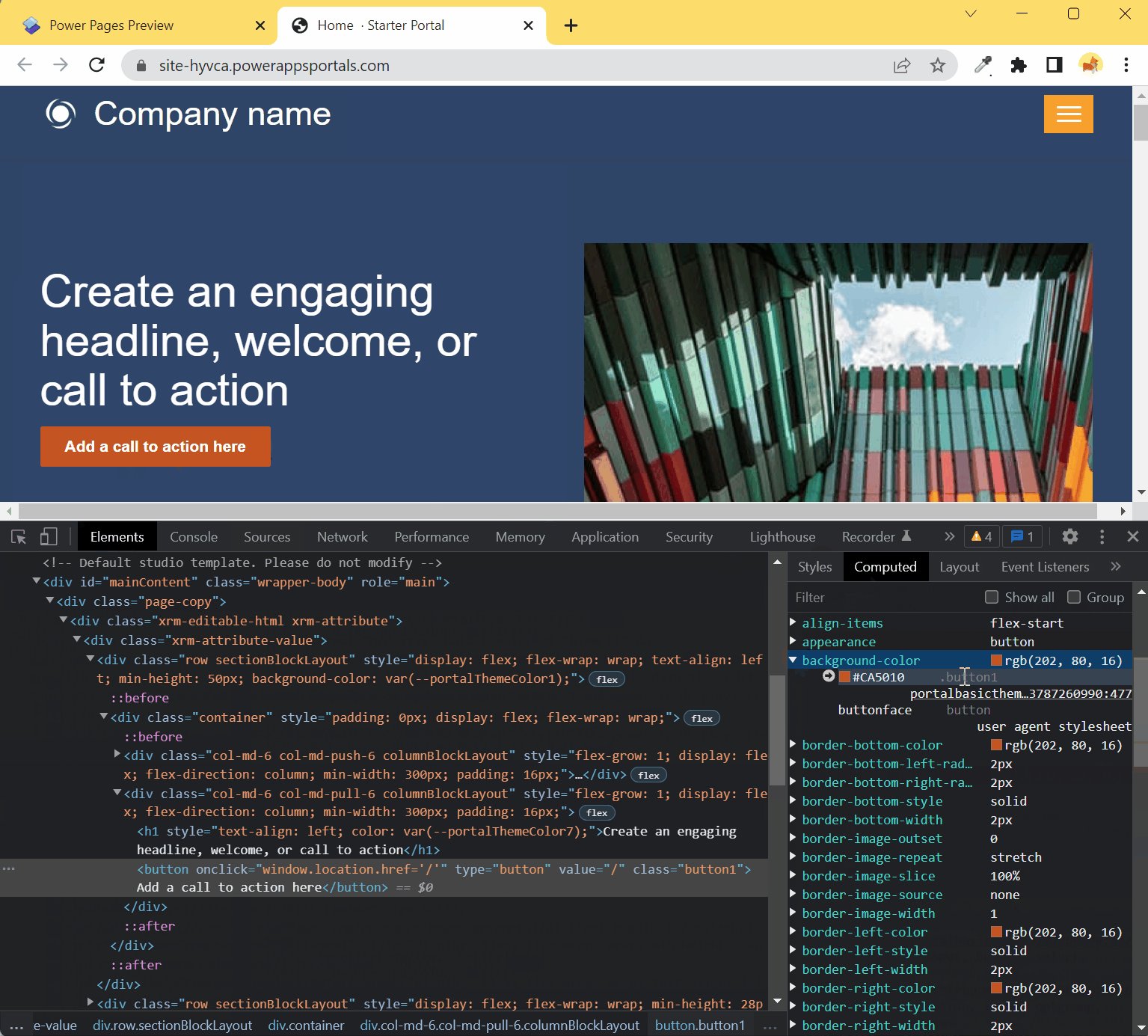
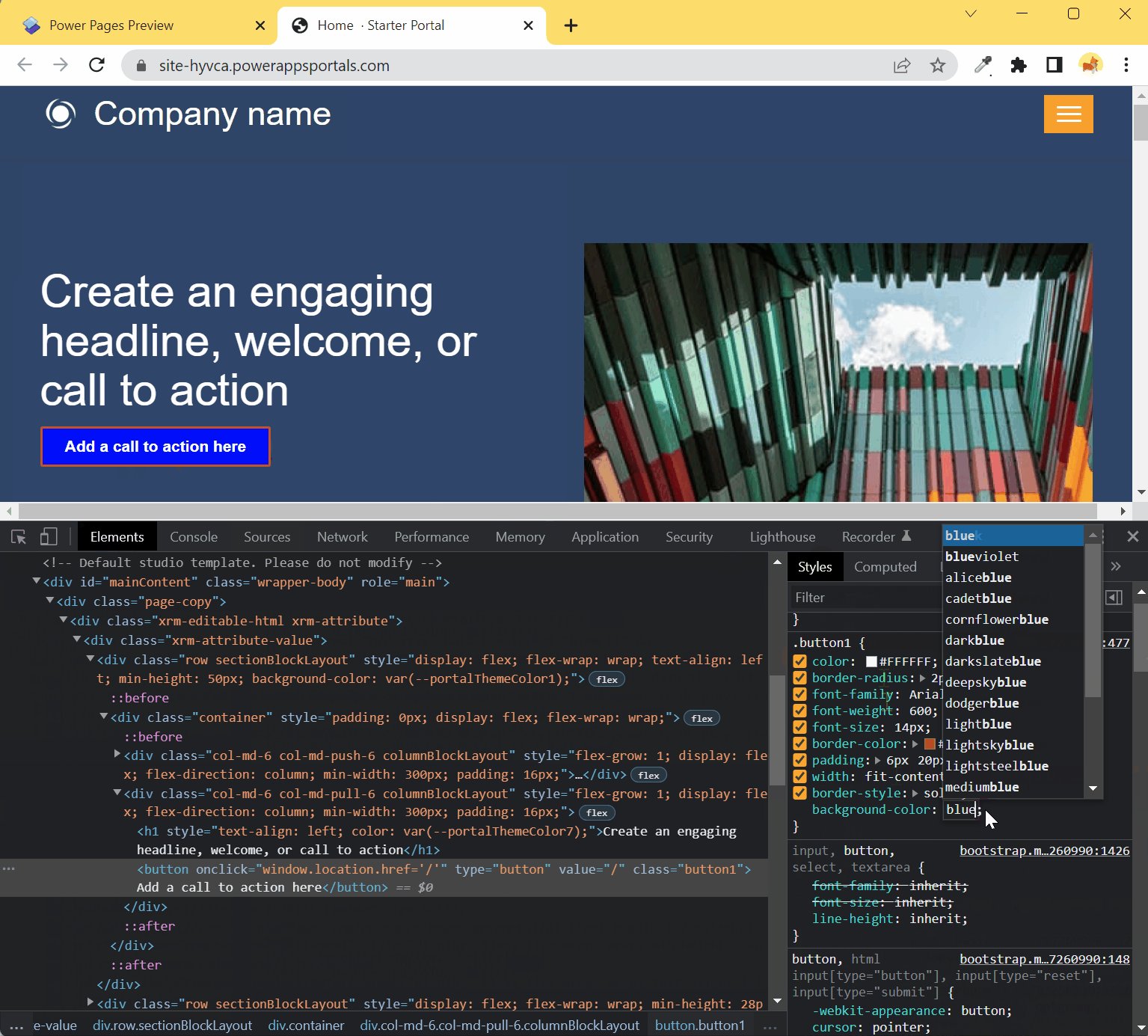
Click the little arrow to the top left of your Developer Tool Panel and select an element you want to investigate on the screen. You can also right-click on any element and choose “investigate” to select it. In the “Elements” tab in the Developer Tool Panel, you find all the HTML elements that make up the website. On the right side, you can see all the CSS styling that makes up the appearance of these HTML elements and what CSS files these styles come from.

If you want to learn more about what you can do with the Developer Tool in Chrome, check out tutorials and videos at Chrome Documentation: https://developer.chrome.com/docs/devtools/css/
If you are looking at Power Apps Portals and want to learn more about all the ways you can edit and manage a Portal, then look at this blog post that I created especially for you who are new to Power Apps Portals, and want to learn more about how you get to all the different user interfaces.
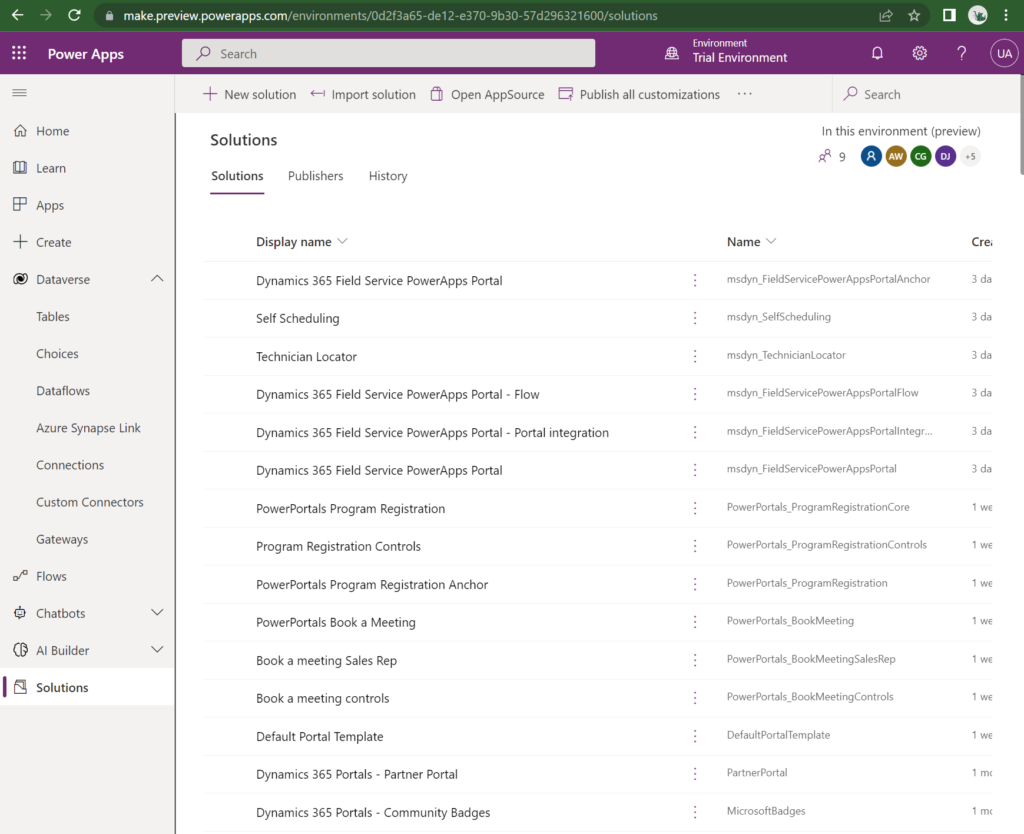
Solutions
On make.powerapps.com > Solutions you see all the solutions that come with installing Power Apps Portals or Power Pages in your environment. There are solutions here named “Dynamics 365 Portals [..]” and you will find elements here related to Power Pages and Portals with the prefix “adx_” that dates back to what the product was before Microsoft bought it 6 years ago.

Did you know you can combine different features from different Power Apps Portals Templates? This blog post will show you step-by-step how to move the Blog feature from a Community Portal to a Customer Self-Service Portal
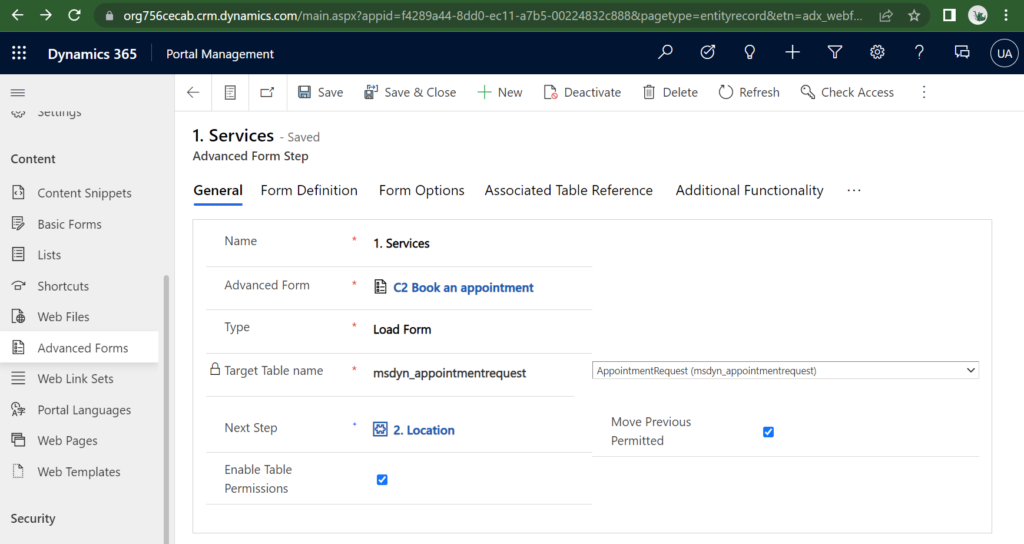
Portal Management App
I opened the new portals’ website records in this model-driven app to get a sense of the content. What pages will I find, do they have custom scripts or CSS? Is there any custom work done to lists or forms? I open almost every web page, web template, form and list and look through the tabs, looking for something custom and special.

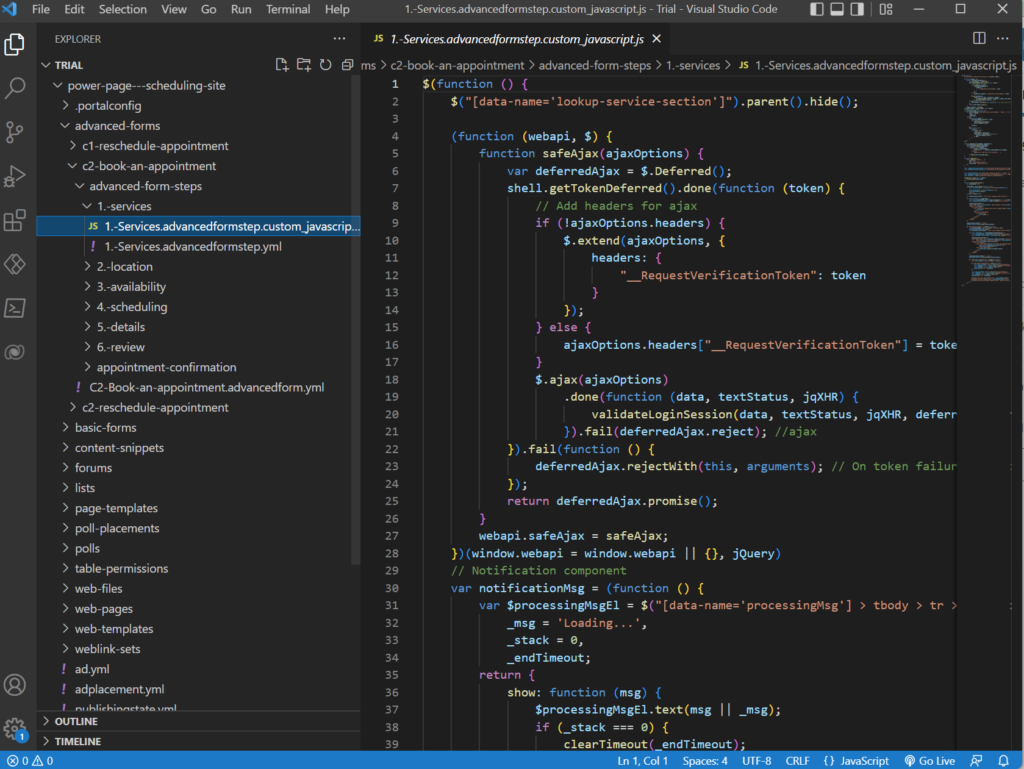
CLI and VS Code
For fun, I downloaded all the portals to look at the code. Also; this makes it easier for me to copy whatever code I find to other portals that I already have running to play with.

Learn more about how to work with portals using Power Apps CLI and VS Code for branding and setup in my blog post about “Power Apps Portals branding – VS Code, CLI, CSS and SCSS”:
Portals Design Studio
You cannot open Power Pages in Power Apps Portals Design Studio – and vice versa.

Learn more about Power Apps Portals Templates here
https://docs.microsoft.com/en-us/power-apps/maker/portals/portal-templates
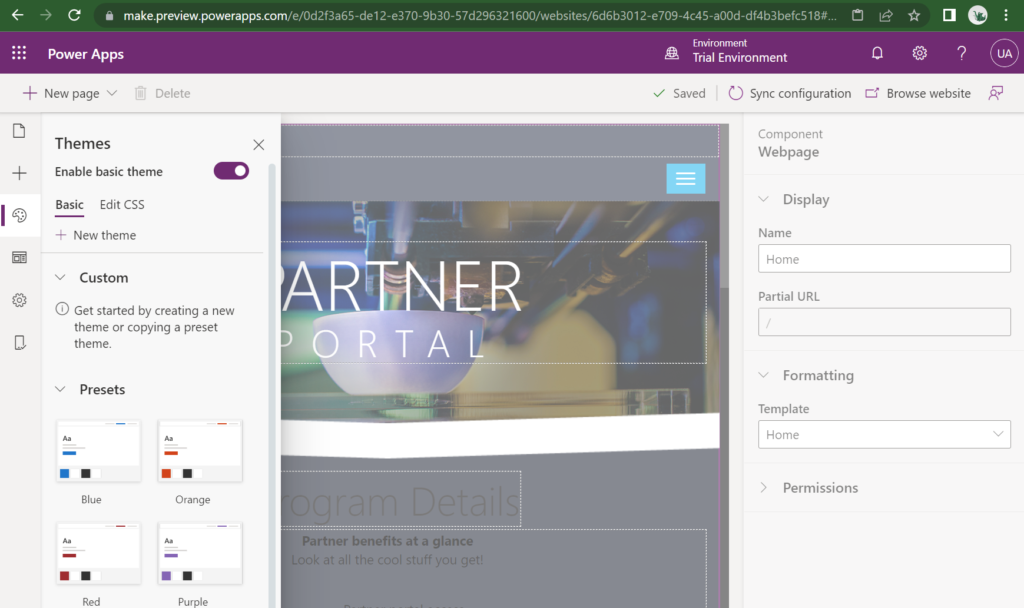
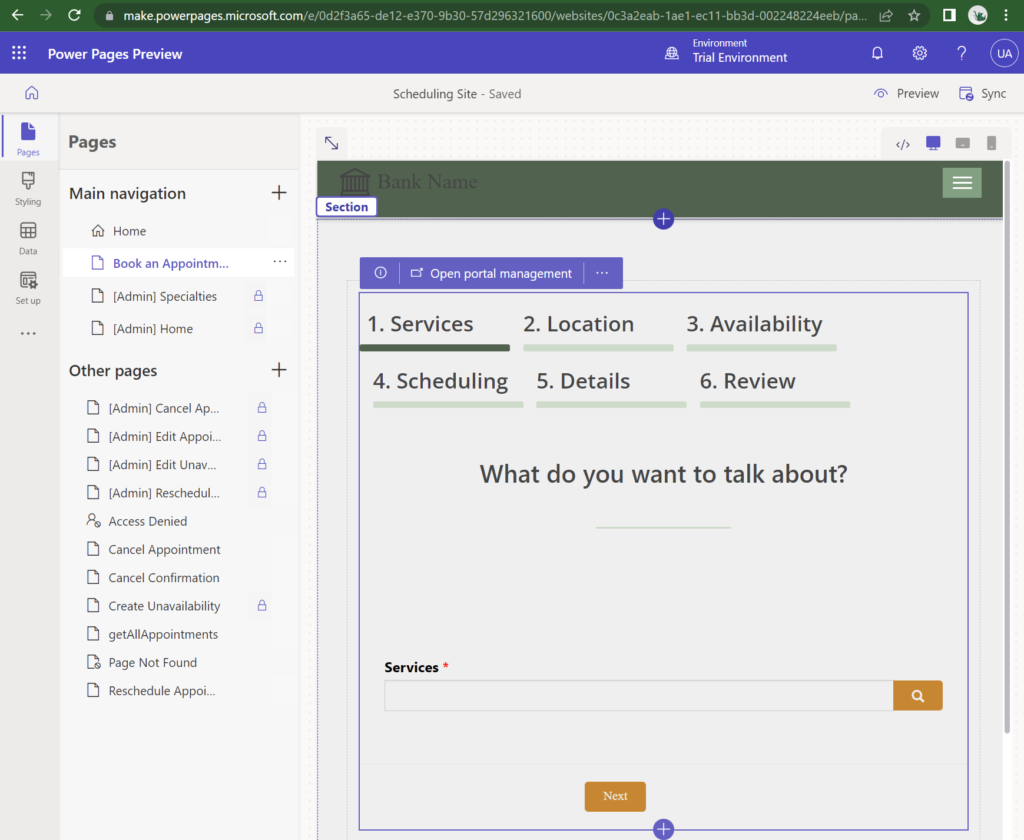
Power Pages Designer
This brand new designer is not dense enough for me to learn anything about these portals that I don’t already know. My interest here is mainly to create new pages, add lists and forms and create templates, and then return to the other interfaces to see them from the “inside”.

Learn more about Power Portals Templates in Microsoft Documentation here https://docs.microsoft.com/en-us/power-pages/templates/
These are some ways you can look into your portal; both Power Apps Portals and Power Pages. Hope it was of some help.
Good luck and happy portal’ing 🙂
[…] My method for learning about new Power Pages […]
[…] My method for learning about new Power Pages […]
[…] My method for learning about new Power Pages […]