Last updated on 29/01/2022
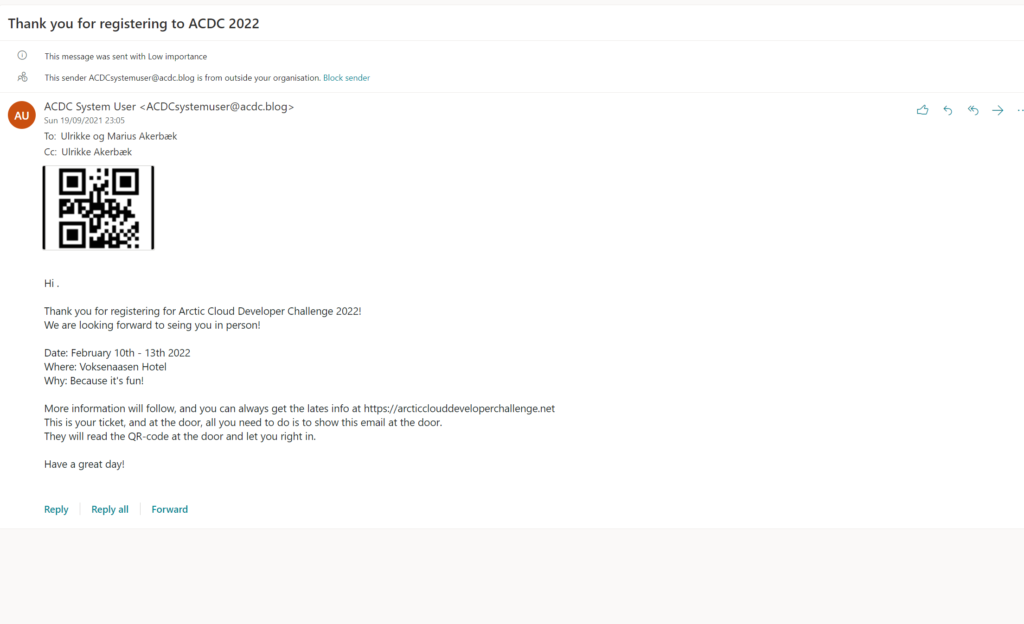
Treat your participants to a great user experience by sending them a QR-code with their attendee confirmation email and scanning it at the door – what could be easier?
I will show you how to connect the dots; Microsoft Forms for the registration form, storing the participants in a SharePoint List, using Power Automate Cloud Flow for creating and sending out QR-codes and Power Apps Canvas Apps to scan the QR-codes at the door – All Low Code Style! Power at your fingertips and cheaper than buying off the shelf!
This blog post is the starting point for a series of blog posts about how to create an “Attendee Check-In solution”. The blog posts are created as tutorials for you to follow if you want to create this solution yourself.
I presented this solution at ESPC 2021 – SharePoint Week Webinars. Get a link to the recording here
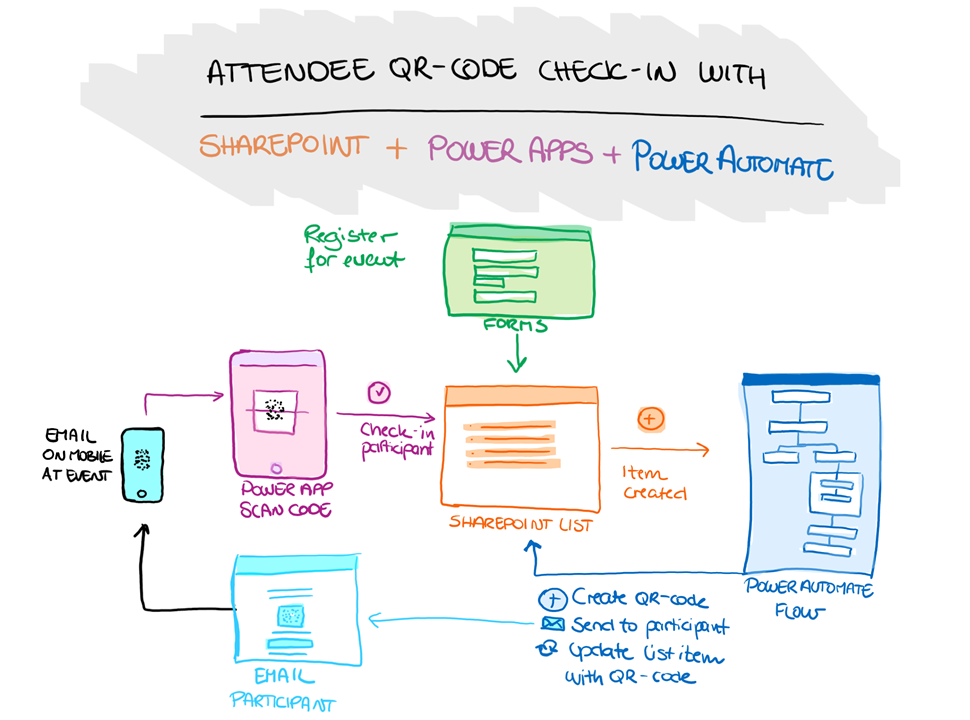
This is a sketch of how I originally designed the “Attendee Check-In” solution. Microsoft Forms is used for registration forms and storing participants in SharePoint. If you already have Dynamics 365 Business Apps or Power Platform with Dataverse in your tenant, it might be better to use a Power Apps Portals form for registration and Dataverse for storing participants.

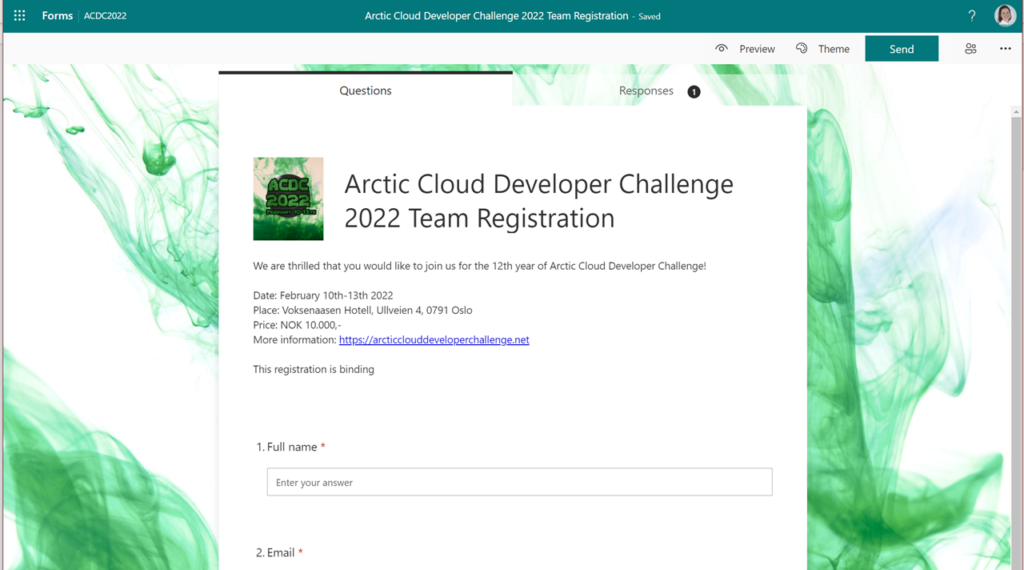
The first part of the solution is the green form where people can register for an event using Microsoft Forms.

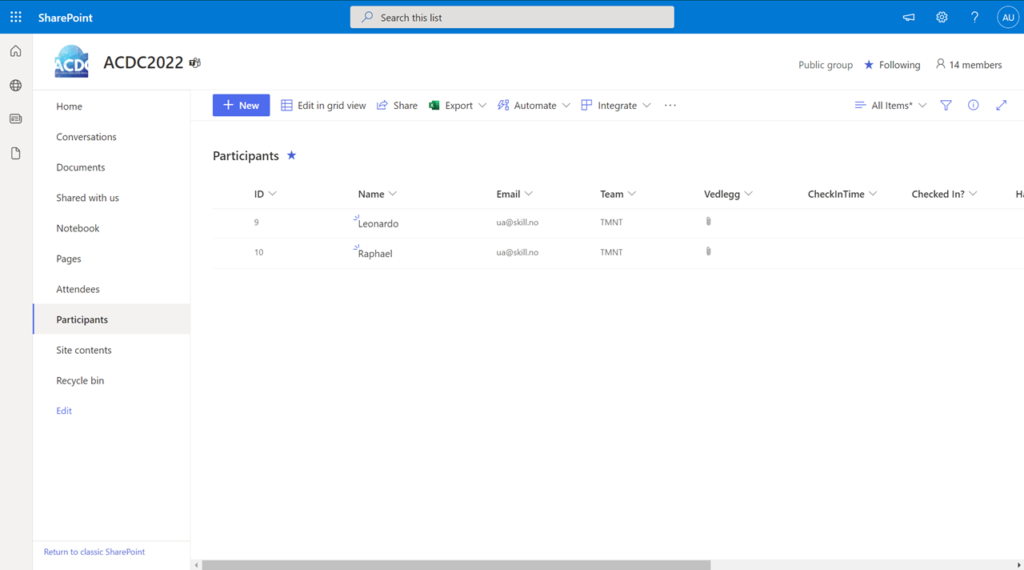
The registrations are stored in a SharePoint List or in Dataverse depending on your existing environment setup.

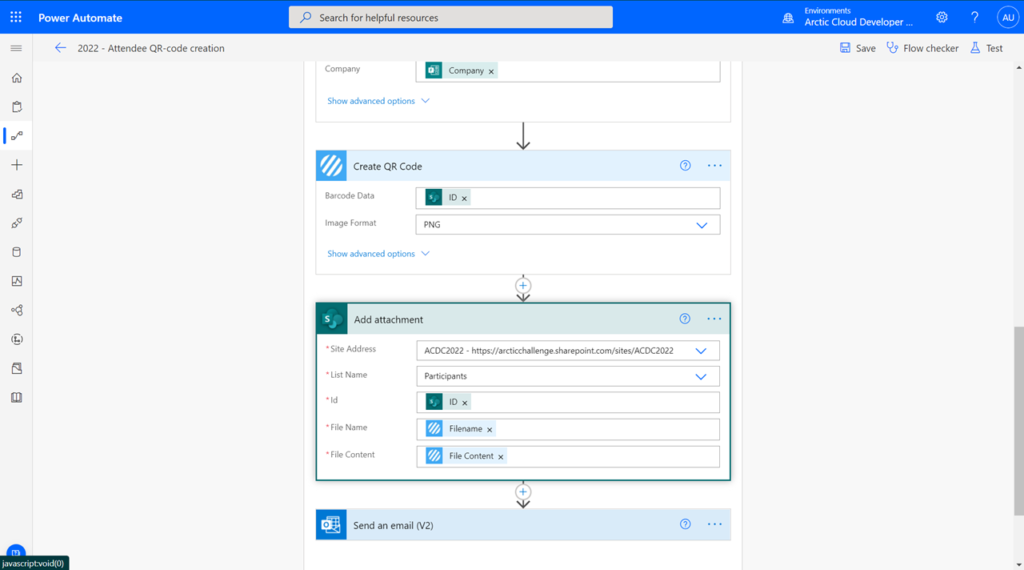
When registrations are added a Flow is triggered. It generates a QR-code and uploads it as an attachment to the SharePoint List-item or to the Dataverse table row.

The content of the QR-code is simply an ID number referencing the list item or row. The QR-code is also sent to the participant’s email address with the registration confirmation email.

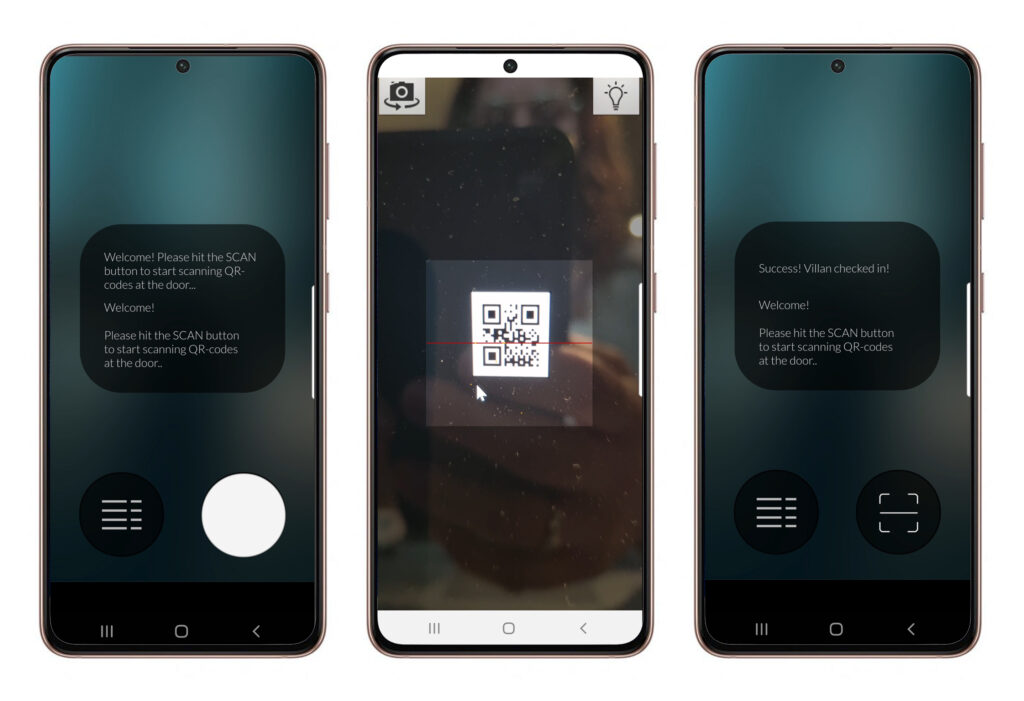
At the time of the event, the participant opens the email and the QR-code on their phone, and the doorman can scan the code with a Canvas App on their phone.

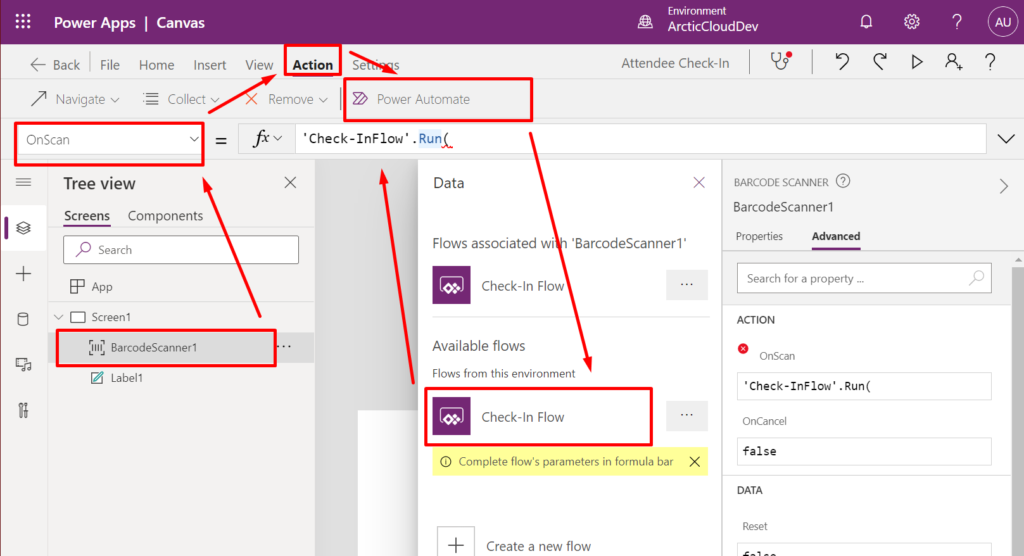
When the QR-code is scanned the Canvas App will receive the participant ID and trigger a Flow that automatically checks in the participant by updating the item or row with a check-in-timestamp.

Cool – gimme’ one of those!
How that you know the big picture it’s time to dive into each part of this solution:
The “Attendee check-in” solution series
Tag: “Attendee Check-in” (See all blog posts in this series)The SharePoint route
- Storing participants in SharePoint
- Register participants with Microsoft Forms and SharePoint
- Build Canvas App for scanning QR-code
The Dataverse with Portals route
Hope you have as much fun playing with this as I have had.
Before you put any of this into production it is important that you implement some security measures. In the tutorial blog post, I have focused on building the pieces to work together, and not so much about security or extensibility.
Security
Microsoft Form og Power Apps Portals Form
- Make Email and name required fields
- Validate the email format in the form
- If possible; add capcha to differenciate between human and machine
SharePoint List og Dataverse Table
- If email format is not validated in the form – validate in table or list
Power Automate Flow – Creating QR-code and sending email
- Conditions that validate that email and name is not empty
- Error handleing including sending email to organisers if something went wrong
Canvas App – Scanner
- Save all scannings in a collection to create a scan log
- Collections can also be used to enble offline-scanning by simply storing all ID’s in a collection and checking them in later when there’s internet connection.
Power Automate Flow – Checking in participant
- Check if participant is already checked in
- Check if date and time is withing a set time frame related to the event; example; Between 1 hour prior to til 1 hour after the event.
I am excited to see and hear what you make of this solution. You are more than welcome to implement this in your own environment and use it freely in your company for your next event. But if you do, please let me know – that would make my day! 🙂
Have fun and take care!
Hi,
Excellent! Blog and really helpful for me for my coming event.
Thanks a lot.
If possible can u share the canvas app theme or design or the app itself. I like the design you have created.
Keep helping.
Hello Rizwan. I’m glad you liked it. I am working on a blog post about branding Canvas Apps, so stay tuned. I will post on socials and comment here with a link when it’s published.
This is Amazing! Thanks for sharing! I’m new to Power Platform and falling in love quickly.
Thank you, Shawn! All the best on your continued adventure in to the Power Platform.